事例83
「情報デザイン」を学ぶ意味は、情報の本質を知ることにある
近江兄弟社高校 長谷川友彦先生
情報教育はプログラミングだけではない。もちろんスキル教育だけでもない

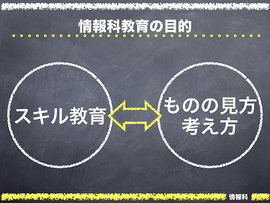
情報科教育の目的を考えると、ITスキルを身に付けさせることと、情報科学的なものの見方や考え方を身に付けさせるという二つがあると思いますが、どうも私の周りを見てみますとスキル教育一辺倒なような気がします。

昨年もある先生から「長谷川先生のこだわりの授業じゃなくて、本来の情報の授業をするべきだ」と言われてしまいましたが、私自身教科書の執筆者でもありますから、学習指導要領の内容をきちんと理解をして、それに基づいて授業を組み立てているのに、「本来の情報」って何なんだ、と疑問に思っていたところでした。今回の事例発表会は非常に刺激的で、皆さんが多彩な実践をされていることがよくわかりました。

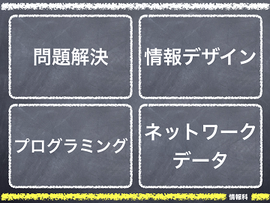
さて、最近いろいろな情報科の研究会に参加をして思うのですが、どこへ行ってもプログラミングだ、プログラミングだと言われます。別に、プログラミング教育自体を否定するというわけではなく、むしろ私自身も問題意識を持っています。ただ、次の学習指導要領は、大きく言うとこの四つの柱で進んでいくことになると思います。

しかし、そういう研究会に行くと、まるでこの図のように言われているような気がします。それはちょっと違うのではないか、やはり全部大事だろう、と私自身は思っております。
それに、プログラミングに関してはすでに優れた実践が多数ありますし、私はどちらかというとプログラミングに関してはかなり後発ですので、今日には情報デザインに関する内容についてお話しします。

近江兄弟社高校は、国指定の登録文化財にも指定されている校舎が現役で使われていて、観光客もたくさん訪れるような学校です。とても落ち着いた雰囲気のキリスト教の学校です。クラス編成はすべて全日制で、普通科と、専門学科として国際コミュニケーション科があります。また、普通科の中に学年制課程と単位制課程の二つの課程があります。
情報科では、高校1年生のすべてのクラスで「社会と情報」2単位を実施をしています。また単位制課程の3回生で「情報の科学」を実施しています。今年の受講生は11名ですが、なかなか全員揃うことが難しくて系統的な学習の授業を組みづらいところです。
アートとデザインは違う

今年度から実施している「社会と情報」のざっくりしたシラバスがこちらです。昨年度までは「総合的な学習の時間」のような取り組みを情報科が担っていたところがありました。今年度からは、「総合的な学習の時間」が正式に学校のほうで位置付けられましたので、これまで情報の授業で行ってきた「総合的な学習の時間」につながる内容はそちらに移行をするということで、そこで空いた部分に冬休み明けからプログラミングを入れていきたいと思っています。こちらについては、これからどのように組み立てていこうかと考えているところです。

さて、ここからが本題の情報デザインです。実は、3日前に本校の演劇部がびわ湖ホールで「びわ湖アートフェスティバル」で『未来(あす)への平和宣言』という演劇を上演させていただきました。私のこれまでの人生の中でも、最高の舞台になったと思っています。本当はこの舞台のことも語りたいのですが、今はその場ではありませんので控えます。
この作品は、生徒たちが自分たちなりに、「平和とは何か、平和を作るとはどういうことなのか」ということを考えて表現をしたものです。それに対して、観客の側は共感をしてもいいし、反発をしてもいい。あるいは別の解釈の仕方をしてもいい。観客はどのように見ても自由です。
なぜかというと、演劇はアートだからです。アートというのは、表現する側は自由に表現していいし、受け手も自由に解釈してもいいものです。それがアートです。

一方デザインというのは、明確に誰かに何かを伝えるために行われる営みです。つまり、情報を受け手に伝達をするために設計するのが情報デザインであると考えています。デザインとアートは、非常によく似たものだと思われがちです。ですから、情報デザインについて評価を芸術の先生と連携してはどうかと意見もありますが、私はアートとデザインというのは、明確に別物だと思っていますので、その意見は違うと思います。

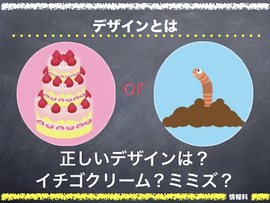
デール・カーネギーの有名な話があります。「私はいちごクリームが大好物だが、魚はどういうわけかミミズが大好物だ。だから、釣りをする場合、自分のことは考えず、魚の好物を考えるのだ」。これがデザインとは何かを考えるときに、非常に本質を突いている言葉であると思います。
※https://sogyotecho.jp/keiei_design/より引用

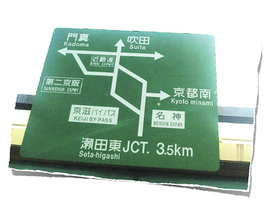
こちらは、私が住んでいる滋賀県の名神高速道路に実際に出ている標識です。皆さんがもし車で関西方面に来られたときに、時速80kmで走っているときにこの標識を見せられたとしたら、次にどちらへ行ったらよいか、瞬時に判断できるでしょうか。「え?右に行けばいいの? 左なの?」という迷いが、もしかしたら事故につながるかもしれません。

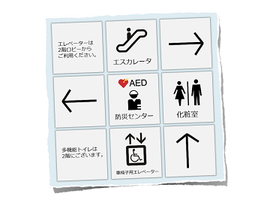
こちらも洒落た案内板ですが、トイレはどちらでしょうか。よく、見た目が格好いいことがデザインだと勘違いされることもありますが、やはり伝わらなければ意味がないというのが情報デザインの基本的な考え方であると思います。
「思っていたものと違う」を避けるためには情報デザインをきっちり学ぶことが必要
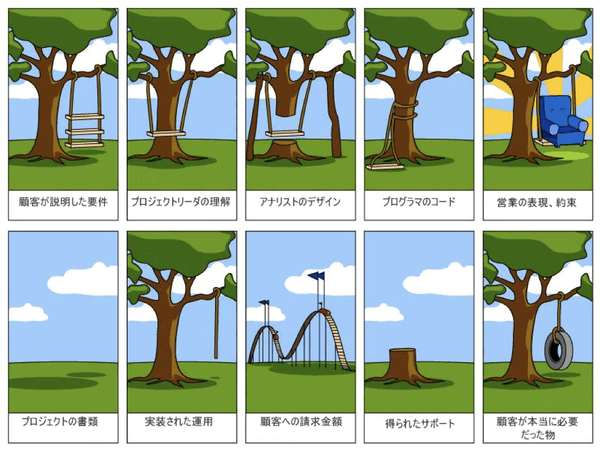
プログラミングの世界でよく引き合いにだされるのがこちらの漫画です。顧客が説明した要件に対して、「プロジェクトリーダーはこんなふうに理解する」とか、「アナリストのデザインはこうだ」「そしてプログラマーのコードはこうだ」ということを皮肉ったものです。

プログラミングをなぜ学ぶのかということの一つに、自分たちが何かを作ってほしいと言うときに、相手の立場を理解して一緒にシステムを作っていくことが必要です。そのために同じ土俵に立つためには、基礎となるプログラミングの知識が必要だということがあるでしょう。
情報デザインでもこれと同じことが起きていると思います。できてきた成果物を見て、思っていたものと違うという経験は、結構ありますよね。私の友人にも情報デサインのデザイナーさんたちもたくさんいますが、そういう人たちと話をしていても、顧客とのコミュニケーションをする上で、やっぱり情報デサインのことをもっと知ってほしいという話が出ます。ですから、高等学校で情報デサインをきちんと学ぶのは非常に重要だと、共感を持って受け入れていただけます。
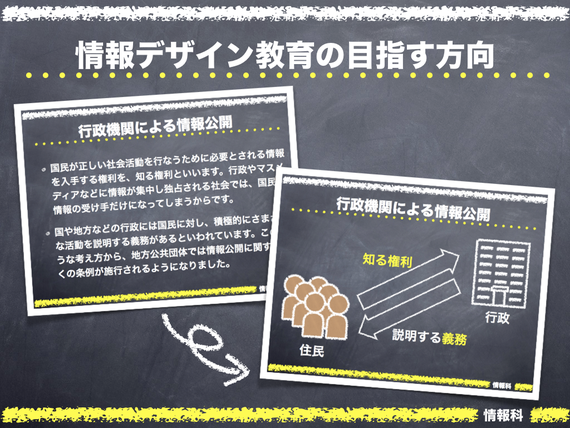
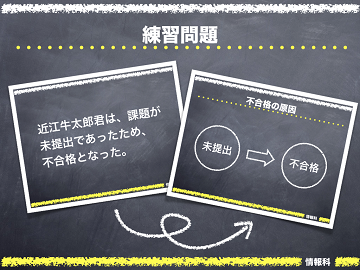
ところが、情報の教科書の指導書に付いているスライドというのが、正直本当に使いづらい。例えば、行政機関による情報公開に関する資料で言えば、下図の右のように図を使って説明できるようにすると、より効果的ではないかと思います。

情報デザイン教育の目指す方向の一つとしては、人にものを伝えるためによりわかりやすくするための工夫とは何かを考えること。私たちが目指すべきは、こういうことではないかと考えております。
授業を通して「きちんと伝える・伝わるとはどういうことか」を知る
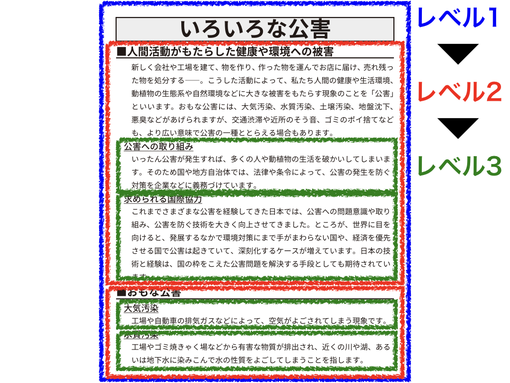
ここからが授業のお話になります。例えば、文章という情報について言えば、見出しをきちんと付けて、大きなくくりからだんだん小さなくくりへ、段階を追って見出しを付けていくことによって、まず情報の全体像を受け手に対して知らせる。そして、受け手の方は全体像を知った上で、情報を整理しながら受け止める。こういうことが大事だね、ということを、文書処理ソフトウェアなどを使いながら説明していきます。
下図は、実際の生徒の作品です。これは今年から始まった「総合的な学習の時間」で各自のテーマに関する発表のレジュメを構造化した形で作りなさい、ということで作ったものです。

次は、皆さんもよくご存じのスター・ウォーズの登場人物やセリフを図解化するとどうなるか、という活動です(※こちらは、著作権の関係で図版を掲載することができません)。ダース・ベイダーと登場人物をこれを図解化するとどうなるかということをやらせてみます。

有名なヨーダのセリフ、「恐怖は暗黒面へつながっている。恐怖は怒りに、怒りは憎しみに、憎しみは苦痛へつながるのだ」。これを図解化すると、こんな形になりますね。

このように、生徒が興味を持ちそうな練習問題をはさみながら理解させ、実際にプレゼンテーションで発表するときには、このような図解を使いながら発表するように指導をしています。そして、これを「総合的な学習の時間」のほうに生かしていくように展開しています。
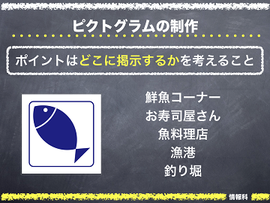
もう一つがピクトグラム(絵文字)の制作です。ピクトグラムは、掲示する場所によってその意味が変わるという特徴がありますので、どこに・どのように使うかで、何を伝えたいのかを明確にするということが大事です。

例えば、この魚のマークは、スーパーの天井からぶら下がっていれば鮮魚コーナーであることを伝えることができますし、レストラン街のフロアマップにあれば、お寿司屋さんであることを示せます。そういったことをきちんと意識させながら、ピクトグラムを制作します。

そして、生徒たちが作ったピクトグラムをどこに・どのように使うかということも含めてプレゼンを行うという授業です。一見何でもないように見えますが、結構重要です。例えば、真ん中の作品は、トイレが和式か洋式かは、ふつうは文字でしか書いてありませんが、これがあったら便利だということで作ったそうです。作った生徒は、5分もかからないうちに作ってしまいましたが、使われる場面を考えると、非常に優れた作品であると思います。右側は化粧品を示すものですが、これは場所によっていろいろな意味に使えるということが発表されていました。

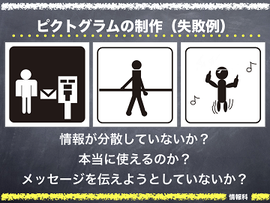
逆に、失敗例がこちらです。一番左は情報が分散していて、どれを伝えたいのかがわからない。だから、きちんと何を人に伝えたいのかということを明確にするということが大事だということがわかります。真ん中は「この施設には手すりがあります」ということを示すものですが、「そんなのは見たらわかるよね」ということで、実際に使えるものなのかどうなのかということについても考えさせることが非常に大事であると思います。
情報の「見え方」は操作できる=詐欺師養成講座?!
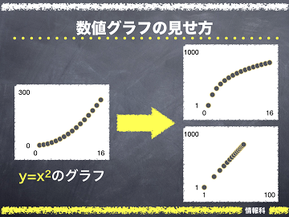
また、情報デザインとは別の観点の授業の例ですが、例えば、同じデータからグラフを作っても、作り方によって相手に与える印象が変わることがありますし、あるいは、3Dのグラフにするとゆがんで見えて、実際には小さいのに大きく見えてしまうということがあります。
あるいは、y=x2のグラフも、軸をゆがめることによって、曲線が直線になってしまう。だから、グラフの形自体も自由に変えられるんだということを実習を通してやっていましたら、ある生徒が「こんなの詐欺やん」と言いました。それ以来、私はこの授業のときは「この授業は詐欺師養成講座です」と言っています。


最後にご紹介するのは、まだ実施できていない授業の案です。こういうポスターを作らせるときに何が大事なのか。読み手の視線の動きと情報を、どういう順番で認識していくかということ。そして、伝えるべき情報は何で、それをどういう順番で配置していくべきなのか、といったことを考えて、レイアウトをしていくという授業です。ぜひやってみたいと思いつつ、時間数との兼ね合いがあり、なかなか難しいところです。


情報の本質を知り、人間を探求するために

まとめです。情報デザインを学ぶ意味は、スキル教育なのか、ものの見方・考え方なのかというと、私はものの見方、考え方というところに重きがあるのではないかと思っています。
ものの見方、考え方を身に付けるというのは、自然、社会、人間をどう見るかというところにつながっていくからです。特に情報デザインに関する学習は、人間がその情報を見てどのように感じるのか、どのように情報を理解してしまうのかということをしっかりと考えなければならない取り組みです。ですから、情報デザインを学ぶ意味というのは、情報の本質を知るということ、そして人間そのものを探究することではないかと考えています。










