第16回全国高等学校情報教育研究会全国大会(東京大会)
初学者を対象としたTCP/IPの仕組みと重要性を体験的に学ぶシミュレータ教材の開発
大阪大学 北村祐稀さん、大阪大学 長瀧寛之先生、
愛知県立小牧高校 井手広康先生、大阪電気通信大学 兼宗進先生、
大阪大学 白井詩沙香先生

今回ご紹介するのは、TCP/IPの仕組みと重要性を体験的に学ぶシミュレータ教材「ProtoSim(プロトシム)」です。ProtoSimは、初学者を対象としており、「スマートフォンでWebページにアクセスする」という身近で具体的な場面を扱っています。
本教材内の、スマートフォンのWebブラウザを模した画面にURLを入力すると、スマートフォンとWebサーバの内部の各層を順番に情報が流れる様子を観察でき、情報のヘッダやボディも確認できます。
また、シミュレータを用いた演習問題(ミッション)が設定されており、自動採点にも対応しているため、ミッションに沿って着実に学習を進めることができます。
「情報I」の重要単元でありながら、教材や授業事例がほとんどない「通信プロトコル」
この教材を開発した背景です。
「情報Ⅰ」の「情報通信ネットワークとデータの活用」では、情報通信ネットワークの仕組みや構成要素、情報セキュリティを確保するための方法や技術と並んで、通信プロトコルの役割について学ぶことになっています。
通信プロトコルは、他の学習項目と同様に重要な内容でありながら、抽象的で内容が難しいため、適切な教材がまだ少ない、という現状があります。一方で、高校の情報科の教員も、通信プロトコルを含む情報通信ネットワーク分野の指導に難しさを感じており、また情報通信ネットワークの指導を扱った研究発表でも通信プロトコルの事例はほとんどない、という状況です。
そこで、通信プロトコルの仕組みへの理解を定着させながら、抽象的な概念の体験的な獲得も目指すシミュレータ教材の開発と、それを使った授業プランの提案についてご紹介したいと思います。
ネットワークの各階層とその働きを結び付けて考えられることが必要
TCP/IPは階層構造を持つプロトコル群で、各層は独立しています。
通信プロトコルを学ぶにあたっては、各階層を照らし合わせて知識を体系化できる、階層構造の抽象的なモデルを学ぶ意義があると考えます。「情報I」の教科書を見ると、「伝送制御」「経路制御」「誤り検出」といった内容がパラパラと出てきますが、これを「トランスポート層では伝送制御を使う」「インターネット層では経路制御を使う」というように、ネットワークの階層と働きを結び付けて考えることで、知識を体系化し、内容を整理して理解することができるのではないかと考えています。
また、階層構造について、一部の教科書には「途中のどこかの層を入れ替えても他の層には影響がないというメリットがある」ことが記載されていますが、このような抽象的な内容は具体的なイメージが掴みにくいため難易度が高く、教員にとっても生徒にとってもハードルが高いという印象を持たれがちです。
そこで本研究では、通信プロトコルの仕組みへの理解を深化させながら、抽象的な概念の獲得を目指すシミュレータ教材を開発しました。
Webページを閲覧する場面を題材として選択したのは、具体的で、かつ生徒にとって身近だからということに加えて、テキストチャット等の他の場面と比べてレスポンスが静的で、繰り返し同様の操作を行いながら試行錯誤をするのに適しているという理由もあります。
通信プロトコルのシミュレーション教材「ProtoSim」
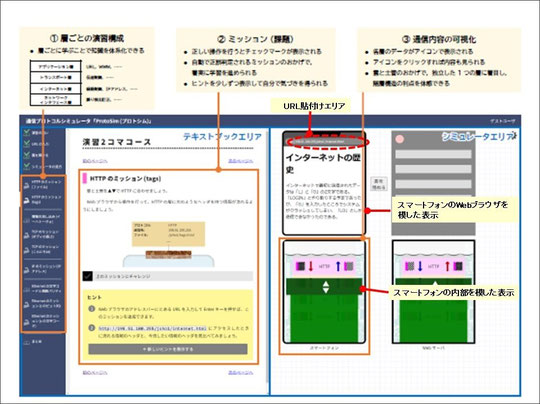
ProtSimの画面構成
※クリックすると拡大します。
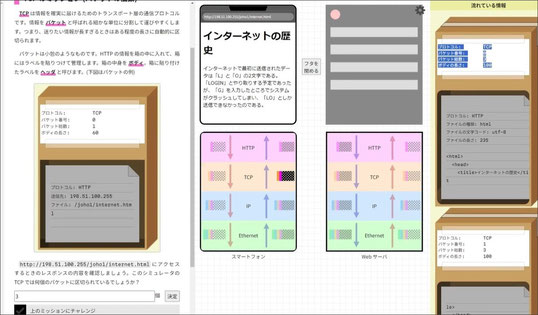
ProtoSimの概要です。画面が右半分と左半分に分かれています。
左半分はテキストブックエリアで、教科書的な内容の説明や、シミュレータの使い方、ミッション(演習問題)などのコンテンツが表示されます。
ミッションの内容は階層ごとに分けられており、左側の目次で各層を選ぶことができます。階層ごとに学ぶことで、知識を体系化することができます。
あるテーマのミッションを達成すると、チェックマークが表示されます。また、そのページに配置された全てのミッションを達成すると目次にもチェックマークが入り、着実に学びを進めることできます。
右半分が、ツール本体となるシミュレータエリアです。ここでは「スマートフォンでWebページにアクセスする」という場面について、学習者が実際に操作を行い、スマートフォンとWebサーバ間の通信内容を体験します(※1)。
つまり、「このページが見たい」というスマートフォンからのリクエストに対して、Webサーバがどのようにレスポンスしてファイルを返すのか、という動作を、階層ごとに見られるようになっています。各層におけるデータの動きはアイコンで表示され、アイコンをクリックすれば内容を見ることができます。
※1 実際のネットワークではルータ等を経由して通信を行いますが、このシミュレータは初学者を対象としているので、クライアントとサーバのみに着目し、他の構成要素は省略しています。
デバイスの中のデータの流れと各層の役割りをシミュレーションで体験する
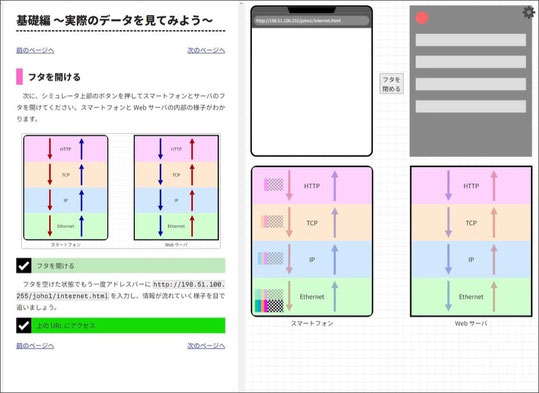
具体的な操作です。
まず、ツール内のスマートフォンのWebブラウザのアドレスバーにURLを貼り付けます。すると、通信が行われてWebページが表示されます。
次に、シミュレーションエリア上のスマートフォンとWebサーバの蓋を開けると、それぞれの内部の処理が見えるようになります。
各デバイスの内部は、TCP/IPの
・アプリケーション層(→画面上ではHTTP。以下同)
・トランスポート層(TCP)
・インターネット層(IP)
・ネットワークインタフェース層(Ethernet)
の 4 つの層から成っています。
それぞれの層には矢印に沿って流れているデータを示す画像が表示されています。この画像の色は、層ごとにヘッダが付与されたことを表しています。
※クリックすると拡大します。
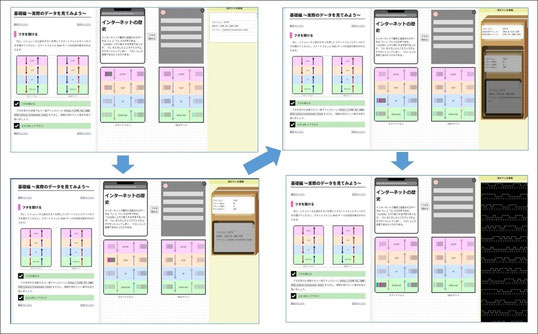
さらに、各層でデータがどのような形で扱われているのかを具体的に示しています 。
※クリックすると拡大します。
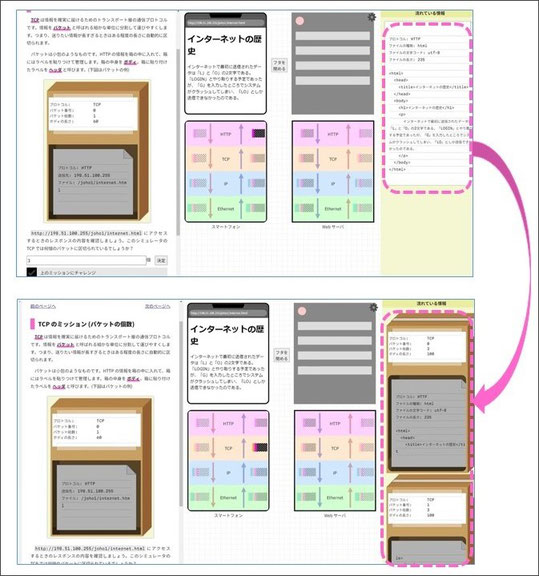
TCP/IPの仕組みと役割りを層ごとに理解する
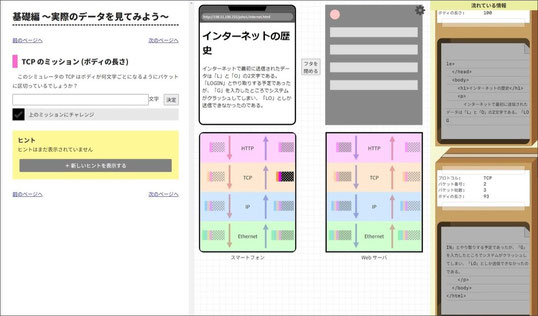
TCPは、データを確実に届けるためにトランスポート層(TCP)のデータを細かい単位に分割して運びやすくするプロトコルです。
このように、上のアプリケーション層(HTTP)ではヘッダとボディの部分が長々と書かれていたのが、TCPでは分割されていることがわかります。
※クリックすると拡大します。
また 、分割した内容を「小包(パケット)」に入れて、新しいラベル(青で示した部分)を貼っていることがわかります。
さらに、ミッションでこのページにアクセスした時のレスポンスの内容を確認すると、このシミュレーションでは3個のパケットに分割されていることがわかります。
このとき、「レスポンス」の意味が分からなければ、「ヒント」をクリックすると「Webサーバからスマートフォンに返される情報」であることがわかります。ミッションに取り組んでいく中では、わからなかったことや忘れたことをヒントで補えるようにしてあります。
※クリックすると拡大します。
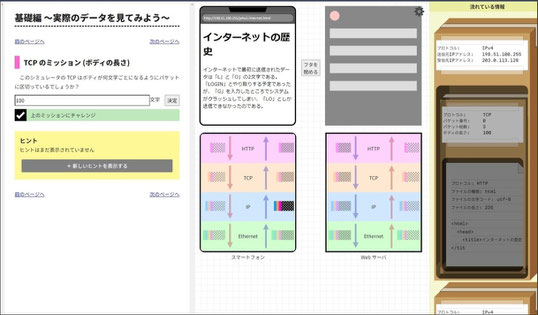
さらに 、「このパケットはボディが何文字ごとになるように区切られているか」というミッションがあります。実際にデータを見ると、最初の2つのパケットは100文字、最後が93文字で、これは余りとわかるので、100文字ごとに区切られているとわかります。
※クリックすると拡大します。
この下のインターネット層(IP)を見てみると、トランスポート層と分割されたデータが新しい箱の中に入ってカプセル化が行われていることがわかります。
※クリックすると拡大します。
さらにネットワークインタフェース層では、電圧の高い・低いで「1」と「0」を対応付けて通信を行っていることがわかります。
※クリックすると拡大します。
実際のデータを見ながら通信プロトコルの基礎的なイメージを持つ
多くの教科書には、通信プロトコルとは「通信の約束事」と書かれていますが、では「約束」とはいったい何か、どのような役割があるのか、ということには触れられていません。
このProtoSimでは、例えばトランスポート層であれば、「パケットを100字ごとに区切る」という「約束」があり、もしこれを110文字で区切ってしまうと、最後の10文字を読み落としてしまうので、こういったプロトコルを守らなければいけない、という約束事の具体的な役割りを知ることができます。
このように、実際のデータを見ながら通信プロトコルの基礎的なイメージを持つための作業と演習で構成されています。
予習で基礎事項を押さえた上で、ミッションに挑戦しながら理解を深める
このProto Simを使った授業の展開案がこちらです。動画教材と、それに付随するクイズで予習を行った上で授業を行います。1時間目は予習内容の復習と、アプリケーション層のミッションを行います。
2時間目は、残りの3つの層のミッションに取り組み、全てのミッションが完了したら、階層構造を俯瞰して確認します。
※クリックすると拡大します。
各層で扱うミッション案の内容がこちらです。まず生徒が個人で取り組んでからグループ内で共有し、さらにクラス全体で共有する、という流れができるとよいと思います。