ピクトグラミングによるプログラミング講座
講師:青山学院大学 伊藤一成先生
小学校で必修化されるプログラミングは、ただコンピュータを動かすだけでなく、物事の手順を整理したり、論理的に進めたりするための方法を身に付けることも目的とします。

キミのミライ発見でも紹介してご紹介している青山学院大学の伊藤一成先生が開発した「ピクトグラミング」は、物事を図や絵の記号で表す「ピクトグラム」で、自分が表現したい動きを作るために、体の各部分を動かすプログラムを書いていくものです。単なるお絵描きではなく、ピクトグラムという「他の人に伝わる」というデザイン的思考も視野に入れたものであるため、作品の見え方や意味まで考えて形や動作まで考えながら作っていくことになります。
3月に名古屋、4月に東京で行われた小学校5・6年生を対象としたワークショップには、それぞれ25組の親子が参加しました。今回は、4月27日(土)の東京会場を中心にリポートします。
ピクトグラムで「自分が伝えたいこと」を的確に伝えるためのプログラミング
今回のテーマは、「人型ピクトグラムを使って自分の『思い』や『考え』を人に伝えてみましょう」というもので、プログラミングを通して、情報を人に見せる・人に伝えることを大きな目標として行われました。両会場ともプログラミング(主にScratch)の経験がある人は約3分の1程度、ピクトグラミングは全員が初心者です。
ワークショップでは、初めに伊藤先生からピクトグラムの説明がありました。ちょうど2020年の東京オリンピック・パラリンピックで使われる競技種目のピクトグラムが発表された時期でもあったため、
子ども達も保護者の皆さんも興味深々で見ています。
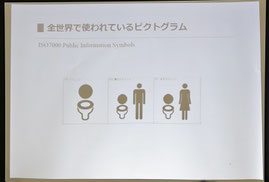
次に先生が示されたのは、インドやメキシコの公共交通機関の車内で使われているピクトグラムでした。日本では見たことのないようなピクトグラムの意味や役割りを考えることで、それらが使われている社会的な背景を考えさせる活動につながります。

中でも子ども達が大喜びしたのがトイレの表示です。男性と女性の姿だけでなぜトイレであることがわかるのか、日本と外国のトイレの表示の違いにはどのような背景があるのか、など伊藤先生からの様々な問いかけについて考える中で、文化や社会制度の違いにも気づかされ、ピクトグラムへの興味が深まっていくことが感じられました。

次に伊藤先生が示されたのは、トイレや非常口のピクトグラムになりきって、「この絵の中の人が何を考えているのかを想像してみよう」ということです。「一日中立ったままは疲れるなあ」「逃げるときはこっちだよ」など、気持ちを代弁することで一体化する気持ちを高めていきます。
ピクトグラムで重要なのは「デザイン」、つまり自分の意図することが他の人に正しく伝わる」ことです。これは、自分が好きなように表現することが重要で、他の人がそれをどう感じるかは自由であるという「アート」とは根本的に異なる点です。新しい学習指導要領の高校「情報I」では「情報デザイン」が大きな柱となっていますが、この活動ではプログラミングを行いながら、情報をデザインするとはどういうことか、伝えるためにどんな工夫をしたらよいかということを意識することができます。
人の動きを「命令」の組み合わせで作る

このあと、実際に人型ピクトグラムを動かしてみる活動に入りました。静止ポーズはマウスドラッグで関節を動かすことで作ることができますし、何か一連の動作を作るのであれば、命令の組み合わせで表現します。
例えば「手を振る」という動きであれば、腕を上げてさらに肘から先を角度をつけて動かすことになりますが、動作の順番や向き、大きさを正しく入れないと思ったような動きにはなりません。しかし、自分の体の動きになぞらえて考えることができるので、どこを修正すればよいか、ということもわかりやすいのも、ピクトグラミングの特徴です。

また、手を振る回数を10000回に設定すれば、停止の指示をしない限り手を振り続けます。こういった一つひとつの活動を通して、プログラムの意味やある種の危険さを実感することもできます。
さらに、ピクトグラムでよく使われる禁止や注意などのマークの入れ方をデモで示した後、自由に作品を作り始めました。

自由制作では、「人体」の部位の名称の説明や、基本的な動作の作り方が書かれたカードやワークシートが各自に配られますが、基本的に子どもが自分の発想で作りたい動きを作ることを中心に進められました。
このワークショップでは、最後に発表会を行い、各自の作った作品を他の人に見てもらって、そのピクトグラムが意図するところが伝わるかどうかをコンテスト形式で競います。参加した子ども達は、休憩時間もほとんど席を立たず、夢中になって取り組んでいました。
評価の観点は「人に伝わったかどうか」

コンテストは、全体を3つのグループに分け、1グループの親子が自分のコンピュータで作品を見せて、他の2グループの人はそれを見て回りながら、それぞれの作品が何を表しているかを当てていきました。
一通り見て回ったら、よいと思った作品に投票を行い、得票数の多かった上位2つの作品をグループの代表とします。これを3グループ繰り返し、各グループから選ばれた6つの作品で決勝品評会を行いました。作品を見てもらう方も見る方も、表情は真剣そのものです。「これは○○だと思う」と自分の意図した答えを出してもらった時は、思わずガッツポーズが飛び出す人もいました。
今回のワークショップでは、人型ピクトグラム以外には、「禁止」や「注意」などのマークや単純な直線の描線などは使えますが、文字は使うことができません。そういった制約の中で、人にわかり易く、かつ惹きつけるのはどんな作品かを知る機会でもありました。
ピクトグラミングの「命令」は、日本語(ひらがな、漢字)/英語の選択ができ、また命令一覧のボタン群を画面に表示して、そこからマウスで使いたいものを選ぶことができるので、プログラミングが初めての子ども達にも、人型ピクトグラムの動きがプログラムでどのように表現されていくかを対応付けることができます。子ども達からも、思い通りに動かない時には、「ここの数字をもっと大きくしてみよう」「こことここの順番を入れ替えたらいいんじゃないかな」という声が上がっていました。
今回のワークショップを指導してくださった伊藤先生にお話をうかがいました
■今回のワークショップの展開で工夫されたのはどのような点でしょうか。

親子で参加の場合、親と子で別々のPCを使って作品を作ると、大人と子どもそれぞれの経験や関心事に基づいた実に多彩なピクトグラムが作成され、お互いの価値観を共有できます。今回は会場の関係で、初めて親子2人でコンピュータ1台を使用する環境でした。そのため、親子間での対話を創発させるような仕組みを入れるために、今回はデザインについて考えてもらうことをワークショップの主目的としました。
ワークショップでは、子ども達がお父さんお母さんに正しく伝わっているかを確認しながら作るという光景が見られました。同時に、コンピュータの操作(キーボード入力やマウス操作)自体に不慣れなお子さんをサポートする姿もみられ、うまく展開できました。
■Scratchやマインドストームの経験があるという人も、プログラミングは全く初めてという人も、活動の内容はほとんど差がないように見えました。これはピクトグラミングの特徴なのでしょうか。

ピクトグラミングは、初学者向けのプログラミング学習環境としても利用できるように設計されていますが、ピクトグラムコンテンツ作成環境であることを心がけています。ですので、ある段階まではクリックやドラックなどのマウス操作だけでもピクトグラムが作成できるようにしています。それぞれの操作と関連して、文字列で記述された(今回はひらがな)プログラムが生成されるようになっています。
ここ2、3年の子ども向けプログラミングブームの影響からか、プログラミング関係のワークショップが多く開催されています。5年前ぐらいまでと違い、最近ではScratchなどの環境をすでに経験している参加者がそれなりにいます。そのため、限られた制作時間だと、プログラミング慣れしている子の作品ばかりが注目されてしまったり、そのような子の進捗を見て、他の子が劣等感を感じてしまうことがあったりするので、留意が必要です。
ピクトグラミングでは、逆にピクトグラム作成にテーマを特化し、多彩な方式でのプログラム作成をサポートしているので、経験者であっても未経験者であっても活動の内容にほとんど差が見えないようになっているポイントです。例えば、ピクトグラミングでは、マウスで人型ピクトグラムの腕を回すとそれに相当するプログラムが生成されます。もちろんそのプログラムをキーボードで入力することもできます。大部分の方は、後者の行為はプログラミングだと思うでしょうが、前者の行為がプログラミングだと認識はしていないでしょう。ただ両者は等価なのです。つまりプログラミングとは何かを考えていただく上でも、ピクトグラミングは良いツールだと考えています。
■この活動を先生方が学校の授業の中で行うとすれば、どのような点を工夫したらよいでしょうか。
プログラミング教育関連は、すでに多くの授業実践事例が公開されていることは、先生方もご承知の通りだと思います。先生方がピクトグラミングを学校の授業でお使いいただく場合、学習者及び学習者を投影した人型ピクトグラムを主体にすることで、既存の公開事例と違う視点が生まれるのではないかという観点で、発想や工夫を考えいただければ幸いです。
私自身は開発者なので、機能を追加しなければできない工夫について、できるだけ反映していくようにしています。例えば、新学習指導要領では、小学校5年生の算数で多角形の性質を学ぶ学習場面が例示されています。そこではキャラクターの移動の履歴を線で描くタートルグラフィックスを利用した授業実践例が数多くレポートされています。
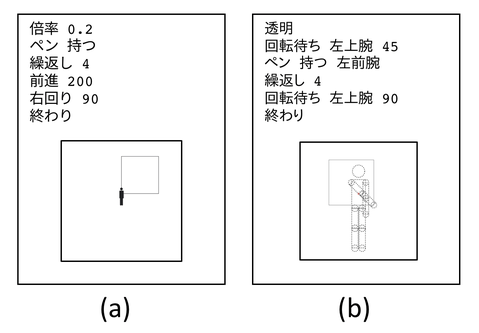
ピクトグラミングでもこの活動をサポートしており、正方形の描画をプログラムで表現すると図(a)のようになります。これは外角を使って描いています。同時にピクトグラミングでは、図(b)のように、体の部品の動きの履歴で線画を描くことができます。この例では、左腕を回転することで正方形を描いています。これは中心角を使っており、従来のコンパスと定規を使って描く方式に近いです。

小学校から大学に至る幅広い段階で先生方から「こういう単元で使用してみた」というご連絡や、「こういう機能を追加してくれればこの授業で活用できる」などのご提案をいただいています。今後はアプリケーションの開発に加えて、先生方が実践事例や授業利用のアイデアを意見交換できるピクトグラミングコミュニティを活性化していきたいと考えています。
また、授業利用を考えると、 IE(Internet Explorer)ブラウザ問題もあります。実情としては、小学校、中学校、高校では未だにIEしか使えない学校が多いです(2019年度現在)。IEはマイクロソフト社でも既に利用を推奨しないなどの報告がされており、近年プログラミング教育用アプリケーションはIEをサポートしないものが少なくありません。また。IEは独自仕様が多く、開発者泣かせですが、ピクトグラミングは学校で使っていただくことを念頭に入れており、IEでも動作するように実装していますので、ご安心していただければと思います。
おかげさまで、ピクトグラミングの論文で2018年度情報処理学会論文賞、ピクトグラミングのアプリケーションおよびそれに関係する補助コンテンツの開発に対して、2018年度情報処理学会優秀教材賞を受賞し、情報教育分野の研究者からも非常に高い評価をいただいています。以下のWebサイトで、ピクトグラミングのWebアプリケーションだけでなく、授業実践例やテキスト等の補助資料も掲載しており、今後も拡充していきますので、ぜひご活用ください。
ピクトグラミングについてはこちらから










