事例299
ピクトグラフ生成でデータ活用とデザインを試行錯誤させる授業法の実施と検討
東京都立南多摩中等教育学校 御家雄一先生

教科「情報」の「虫の目」と「鳥の目」
本編に入る前に、教科「情報」の立ち位置について、考えるところを少しお話ししたいと思います。
いろいろな教科が並んでいる中に「情報」が入りましたが、先生方も感じられていると思いますが、「情報」の話題というのは、他の教科の勉強もしないと、いろいろと語り切れないところが多いですよね。

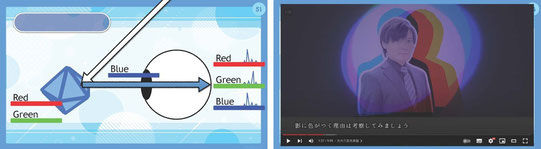
例えば、RGBの話をするにしても、本当は視覚の仕組みについても話したい。でも、いきなりL錐体とかM錐体と言われても生徒はピンとこないから、まず実際に目で見たほうがいいですねということで、授業では実際に私のポートレートパネルにレッド、グリーン、ブルーの光を当てて、影がどうなるか見てみよう、ということをしています。よく「虫の目、鳥の目、魚の目」と言いますが、授業では「虫の目」と「鳥の目」を意識することが非常に重要であると思っています。
※クリックすると拡大します。
私はこういった視点の転換、つまり実習や話し合いで実際に試してみて(→虫の目)、後で教科書を読んで理論がわかって、なるほどと納得する(→鳥の目)ということを重視しています。
その中でピクトグラムをたくさん使っています。

アイコンと統計量のつながりを直感的に理解できる「ピクトグラフ」
皆さんはピクトグラム、ご存知ですよね。有名なのがこちらです。街中でどこでも見かけます。

ピクトグラムは教科書にも載っています。定義として「意味するものの形状を使って、その意味概念を理解させる記号」とされています。具体的には、この形を見て、誰でも「非常口だ」「トイレだ」と分かる、というのがピクトグラムです。

私は青山学院大学ピクトグラム研究所の研究員で、ピクトグラムを使った様々な教育手法の研究・開発に取り組んでいます。所長の伊藤一成先生は、何とピクトグラムと会話することができるそうです。私はまだ修業が足りないので、その域までは行っていませんが(笑)。
今回ご紹介するのが、ピクトグラムではなく「ピクトグラフ」。絵を使った図表や、絵で表した統計数値、統計図表のことです。実際の授業を圧縮した模擬授業をやってみますので、皆さんも「虫の目」を体験してみてください。
時は1918年、オーストリア出身の科学哲学者、社会学者で政治経済学者オットー・ノイラートは、ドイツ戦争経済博物館の館長になりました。彼は博物館の展示方法をどうしようか考えました。

そして、博物館の展示にはルールが必要であること、そこで重要なのは、教育を受けられない人にもわかるような展示にするためにはどうしたらよいだろうと考えたのが、「ウィーン・メソッド」という展示手法です。

その後ノイラートは亡命してしまいました。そして、このメソッドは「ISOTYPE(アイソタイプ)」と呼ばれるようになりました。
ISOTYPEは、「International System of Typographic Picture Education」の略称です。

ISOTYPEというのは、ざっくり言うと、「事象と意味をつなぐ視覚化(=絵文字化)のシステム」です。ISOTYPEは概念の名称だと思ってください。「国際絵ことば教育システム」とも言います。

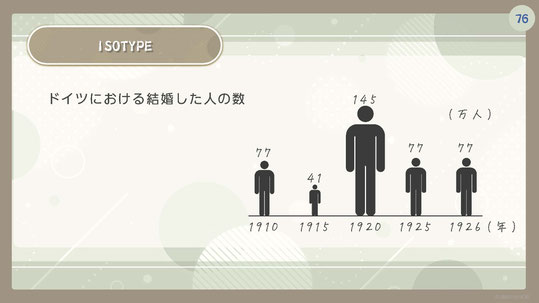
具体的な例がこちら、ドイツにおける結婚した人の数のグラフです。グラフの読み方がわからなくても、ぱっと見で年別の人数であることが理解できるような配慮がされています。

あるいはこちらは1年あたりの平均を3年ごとに示したものです。

ただ、確かに人数の話をしているので人の形を使っているのですが、結婚した人の数を表すのであれば、こちらのイラストを使ったほうが分かりやすいのではないでしょうか。

先ほどの1年あたりの平均のグラフの人型のイラストを差し換えたのがこちらです。
結婚した人の人数だから、新郎新婦のイラストが何個か書いてあれば、「なるほど、これはただの人数ではなくて、結婚した人の数に関係のあるグラフだな」と直感的にわかりますよね。これはピクトグラムの方針(図で意味が分かる)とかなり似ていると思います。
※クリックすると拡大します。
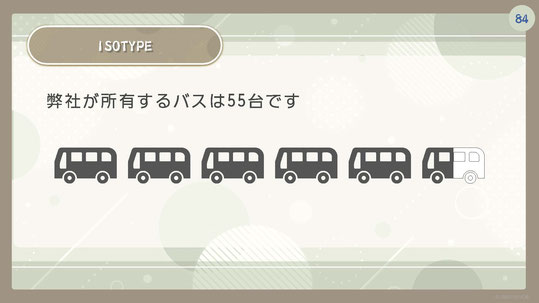
例えば、「弊社の所有するバスは55台です」ということを表現するときにも、このように表すと、「これはバスの台数で、10、20、30、40、50と5台かな」ということが、ぱっと見てわかります。これがピクトグラフです。
つまり、ピクトグラムやアイコンの話と、それを統計的な図で表すことを組み合わせると、様々なことが直感的に表現できる、ということです。

ノイラートは、「どのような言語でも伝わる視覚表現が必要」と言っていますが、ピクトグラフはこの考え方を引き継いでいます。
様々な言語が飛び交うヨーロッパ圏で過ごしたからこそ、ノイラートもこういったことに意識が向いたのかもしれませんね。

ということで、ピクトグラフです。ピクトグラフを定義するなら、「絵を使った図表や絵で表した統計数値。統計図表」ということになります。
先ほどのバスの台数のピクトグラフですが、私はこれを作るのにAdobe Illustratorを使いました。このスライドのように絵を重ねて作ったのですが、これがけっこう面倒です。
※クリックすると拡大します。
「ピクトグラフィング」でピクトグラフを手軽に体験する
これを皆さんにも手軽に使っていただこう、ということでいうことで開発されたのがこちらの「ピクトグラフィング」というアプリです。
先ほど話に出てきた青山学院大学ピクトグラム研究所の所長であり、青山学院大学社会情報学部の教員でもある伊藤一成先生の研究室所属の学生が作りました、

この研究の背景がこちらです。いろいろなことが書かれていますが、「情報I」の「データの活用」や「情報デザイン」などで横断的に使ってみたい、という理解に一旦留めておき、その文脈に焦点をあてて話します。
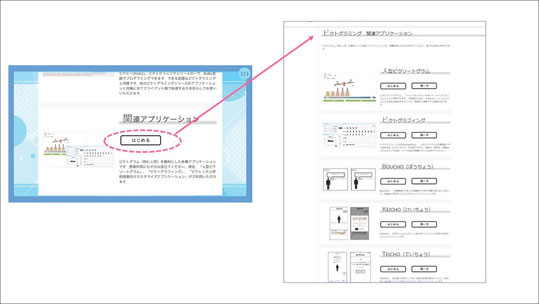
「ピクトグラフィング」は、「ピクトグラミング」ページ(※1)の下の方の「関連アプリケーション」からアクセスできます。また「ピクトグラフィング」で検索しても検索結果に出てきます。
※クリックすると拡大します。
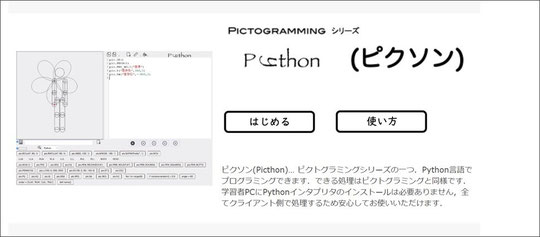
少し脇道にそれますが、このピクトグラミングのシリーズに「ピクソン」というものがあります。
このアプリを作った人が、Pythonの「y」を横にしたら、ちょっと「Picthon」に見えて来ない?ということで名付けたものらしいです。
Pythonのインタープリタをインストールしなくても、ピクトグラミングがPythonでプログラムできるものです。ぜひこちらも合わせてやってみてください。実は私の授業では、先にこれを使ってピクトグラムを描いたり動かしたりして、わかりやすく伝えるためにはどのような工夫をしたらよいかということを学んでなじんだうえで、ピクトグラフに入っています。
※クリックすると拡大します。
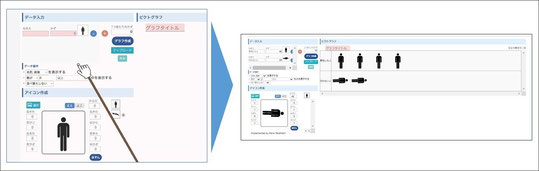
実際にピクトグラフィングをやってみましょう。「簡易アプリケーション」から「ピクトグラフィング」を選択して、「はじめる」をクリックします。
※クリックすると拡大します。
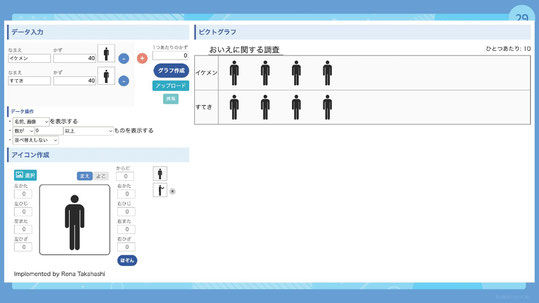
こちらがピクトグラフィングの画面です。左上の「なまえ」に「参加した人」、「かず」に「40」を記入して「グラフ作成」を押すと、参加人数が40人というピクトグラフが書けました。人型ピクトグラム1体あたり10人を示すことは右上に示されています。
さらにこの「+」のボタンを押すと項目を増やすことができるので、「行かない人」を20人としてみましょう。下の方の「アイコン作成」で、人型のピクトグラムの形を変えることができます。ここでは寝ころんだ形にしてみました。
※クリックすると拡大します。
本校の生徒は、ピクトグラミングシリーズをいろいろな単元で経験しているので、ここはスムーズにできました。ここで作ったアイコンは、「ほぞん」を押すと、画像を読み込んでブラウザに保存されるので、別の日に保存したアイコンを使うことができます(※2)。
生徒が自由に操作していると、たいていが大変な数値を入力したがるのですが、そういったときは、右上の「1つあたりのかず」が自動で変わって対応します。半分しか塗られていないアイコンで半分の量であることを表すこともできます。
また、画像読み込みができるので、人型だけでなく、アイコンとなる画像をあらかじめ保存しておいたものを開くと、そのままピクトグラフに使うことができます。このように、数値的なもの・数量的なものをグラフとして提示することにかなり有用に使えるものだと思います。
また、このアイコンやピクトグラムだけを見て、何を表しているのかが伝わるか、というところも重要になってくると思います。授業時に生徒を観察をしていると、生徒たちが自由に操作しているときも、友達同士で「これで伝わるかどうか」をよくディスカッションしていました。
※2 パソコン室などで環境復元ソフトが作動しブラウザのローカルストレージがクリアされる場合
は、この機能は使用できません。
グラフを読み込むことでWebAPIを体験する
ピクトグラフィングのURLを見ると、最後に「/?level=3」とあります。拡張クエリです。この「3」を変えると、表示メニューを変えることができます。ピクトグラフィング機能が盛り沢山です。そのため授業利用時はその時々に応じて一部の機能を無効化して簡略なUIで使用できます。

※クリックすると拡大します。
例えば、このスライドのように「私、御家がイケメンだ」と言う人が20人、ファンだという人が20人いる、というグラフがあります。
※クリックすると拡大します。
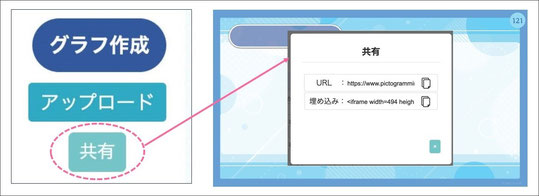
この画面の真ん中あたりにある「共有」のボタンを押すと、データの情報を含むURLが取得できます。後日にこのURLにアクセスすることで、データが復元されて作業の続きをすることができます。

授業ではこれをHTMLに組み込むことをやってみました。実はこれはWeb APIの原理になります。
Web APIは、「外部サービスのデータや機能を利用するために用いられるインターフェース」ですが、細かい説明をすると非常にややこしいことになります。ここでは、生徒がピクトグラフィングで自分が作ったデータを取り込むことで、「Web APIってこんなものですよ」ということを大ざっぱに理解させようということを目的に行いました。
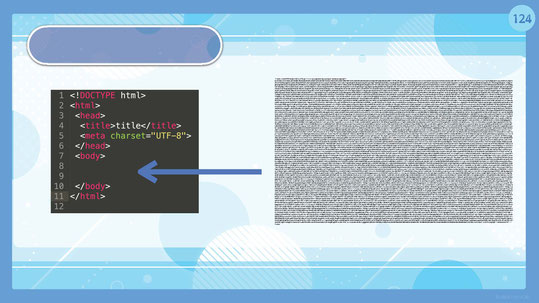
左が配布した最低限のHTMLで、ここに先ほどのグラフのデータ(右側)を読み込むことになります。
※クリックすると拡大します。
Web APIを教えるときに、理論的なところも難しいのですが、そもそもその前に生徒が、「こういうグラフを入れたいんだけど、HTMLやCSSで実装するのは大変だな…。そうだ、外部で作ってもらえばいいんだ!」という感覚をつかむこと自体が難しいのかな、と感じています。そのために、このように自分が作ったグラフの処理結果を戻してもらうということで、この感覚をつかんでもらっています。
※クリックすると拡大します。
このように、私の授業ではいつも「概観をつかむ」「初学者が学ぶ」「自分事として捉える」ということを意識しています。
こちらが実際の授業の全体像です。序盤でピクトグラムの復習をして、その後はここまでご紹介した内容をもう少しこまごまと進めています。

例えば、「ピクトグラムと情報デザインの復習」では、ピクトグラムのキャラクター「ピクさん」を軸に、ピクトグラムとは何か、とか、文化の違いで海外の人には伝わらないピクトグラムもあること、ピクトグラミングのプログラムのこと、インフォグラフィックスのことなどを思い出した上で、今日の本題のピクトグラフィングの話に続けています。
その上でピクトグラフをやって、最後にWeb APIについてもちょっと触れる、ということになるので、少々アップアップしがちではありますが、私の授業では様々な場面でピクさんを使っていますので、生徒の感想では、「ピクトグラムの続きで、伝わりやすいピクトグラフというのを知った」「Web APIが大ざっぱにわかった」という、連続性のあるものとしてとらえてくれています(※4)。
※4 ピクさんを使った授業の事例
・事例201問題解決、情報デザイン、プログラミング、データ分析を横断的に扱えるピクトグラム制作
・事例281「情報I」の全ての基礎「基数変換」をパターンマッチングで学ぶ~ポイントは「ニコイチ」!?
※クリックすると拡大します。
「情報I」の役割は、概観を理解させて応用につなぐこと
私が気を付けてるのは、「情報Ⅰ」は全ての高校生が学ぶということを意識して、授業設計していることです。いろいろな進路に進む生徒に対して、Web APIの細かいことをいろいろ教え込んでも、苦しんで終わってしまうことがありますね。

こんな感じです。

それならば、まず入り口として「そういうことか!」というトキメキを持ってもらおう。そして、数学で使おう、探究で生かそう、物理で試そう、ということを1年生で経験する。そして2年後に受験勉強をするとき、「2年生のときにやったことがそのまま活きるじゃん!」というのが、本来あるべき「情報Ⅰ」の流れではないかと思っています。これは、たぶん多くの先生がたに共感いただけると思います。

そういう「活かす場」を作りたいので、毎月末に「月例課題」という形で、情報っぽいものならどんなものでもよい、という任意提出の自由課題を行っています。
「プロジェクションマッピングをやりました」とか「CGを作ってみた」とか「作曲しました」とか「授業の続きを調べてみました」とか、内容は自由ですが、授業で入り口を作ってあげて生徒に自走させるというところに力を注いでいます。Web APIについても、授業では深くは扱っていませんが、こういった自由課題をするときに、「そうだ、外で作ってもらったものを使えばいいんだ」ということを思いつくことになればよいと思っています。
他にもピクトグラムを使った実践をいろいろ行っています。これまでに発表したものを私のサイト(※5)にまとめてありますので、ぜひご覧になっていただければと思います。YouTube(※6)もやっています。
※6 https://www.youtube.com/channel/UCE0yeBAAh0PMDRZRIM2vInw
先ほどもお話ししたように、授業では「概観を理解させる」ということに注力しています。そのためか、テスト勉強のときに、暗記するための単語を羅列するのではなく、イメージで、全体像を把握しようとするところから入る生徒が増えたような印象があります。
これは、正確に調べたわけではないのですが、テストのたびに、どのような勉強をしたかを写真に撮ってLMSに提出させています。以前の教え方(説明→例示→演習で定着させる方法)では、単語暗記をがーっとやるという人が多かったのですが、最近は全体像をつかむところから入る生徒が増えてきたなという印象です。
データの操作について考えると、多くの人が表計算ソフトウェアを介して表形式のデータと向き合っています。しかし、その操作がリレーショナルデータベースの「射影」や「選択」といった具体的な機能に直結しているという意識は薄いかもしれません。
実は、私たちは既に多様なデータの操作を日常的に行っています。重要なのは、これらの操作を正式な名称や概念と関連付けることです。これを理解することで、「全体像を把握する」という視点からも役立つと確信しています。
また、SQL構文の学習を想像するかもしれませんが、私たちが提案しているのはそういったものではありません。実際のデータ操作、例えば選択や並べ替えなどを、ピクトグラフを用いて手を動かし体験することで身につけるアプローチを取り入れています。今回は授業の実践は行っていませんが、この方法の拡張性や可能性を皆様に知っていただきたいと思います。
まとめです。APIの授業としては若干物足りないですが、限られた時間の中で、体験的な実施としては、良かったのではないかと思います。生徒が、指示通りやるだけでなく、試行錯誤する実習ができました。
そして、きっかけづくりが重要です。頭にたたき込むのは、また別の機会にしましょう、というのが私の主張です。ありがとうございました。

■質疑応答
Q1.公立高校教員
ピクトグラフというもの自体、先生のご説明にもあったとおり、教える内容が多いかなと思います。データのラベルの説明や、ピクトグラフィング自体の説明のバランスなど、どういった展開をされているのか、もう少し詳しく教えていただけますでしょうか。
A1.御家先生
ピクトグラムの定義の説明自体は、そこまでの授業を通してある程度終っているという前提ですので、ここでは思い出す程度です。
一方、ピクトグラフィングの説明ですが、このアプリケーションが、UIができる限り簡素に作られています。最初にLevel=1で表示すると、内容がかなり少ないです。ここの操作は非常に簡単なので、取りあえず授業では、まず開いてみて、詳しい説明はナシで、ちょっと数字をいじってグラフ作成をして遊んでみる。
次に、オープンデータからCSVを読み込む機能を使って、データを読み込んだり、他の所のデータから引っ張って来たりとか、あとは何でも適当に数字を入れて遊んでみましょうといった感覚で、「ちょっと試してみる」ということに重点を置いています。そして十分慣れた後に理論説明をするという進め方になってます。
Q2.私立高校教員
この内容は1時間の授業でなさったのでしょうか。また、今回の先生のプレゼンのソフトは何を使われましたか。
A2.御家先生
今回の話は1コマ、1時間で行いました。1コマの中で、最後にWebAPIでデータをHTMLに埋め込んだものを提出させました。作られたものは画面共有ソフトで、ページショー的になるのをピックアップしてみんなで見て、この図は分かるかなと話し合うこともしたので、もうほとんどアウトプットに近い状況まで持っていきました。
プレゼンテーションソフトは、keynoteを使っていますが、PowerPointでもほとんど同じような感じになります。
Q3.公立高校教員
最後のほうで、「Web APIの授業としては物足りない」というお話がありましたが、もし時間があったらこんなところまでやってみたいという構想があれば、教えいただけますか。
A3.御家先生
Web APIについては、世間的な意見として「重要な用語は押さえるべきだろう」という話はよく出てきますね。現状では、何が起きているかわからないまま、概観を捉えるにとどまっているということが、強く出てしまっているのかなと思います。
もう少し中身を科学的に理解しなければ、深くは語れませんし、中で何が起きているか分かりません。「情報Ⅰ」で扱うときには、踏み込み過ぎずある程度ブラックボックスでとどめておくことは重要かと思いますが、もっと学びたいと思って調べたときに出てくるような、ちょっとした重要な用語は押さえられる程度までは持ち上げる必要はあると思います。今はまだその入り口のところでとどまっていますが、そこまで来ることができたのは良かったかなということで、この部分はちょっと行ったり来たりしているところです。
A3.青山学院大学 伊藤一成先生(青山学院大学ピクトグラム研究所所長)
このピクトグラフでは、GoogleマップのようにコンポーネントをWebページに埋め込むことができます。いわゆるAPIでどのようなピクトグラフを表示するかということは、普通ならURL中にクエリ文字列 (今回でいえば?level=3のようなパラメータ)をかいていますが、そういった基本的なURLの記法のようなところまで話をすると、2,30分はかかるので、そこまでは1時間の授業の中ではできないかな、ということです。
第16回全国高等学校情報教育研究会全国大会(東京大会) 口頭発表より