事例232
問題解決を情報デザインで行う授業実践
神奈川県立横浜国際高校 鎌田高徳先生

問題解決を情報デザインで行う授業実践の発表をさせていただきます。4月21日にかんき出版より、『高校の情報Ⅰが1冊でしっかりわかる本』を出させてもらいました。こちらの本を出せたのは、ひとえに全国高等学校情報教育研究会全国大会(以下:全高情研)を通して関わった先生方のおかげだと思いますので、あらためてこの場でお礼を申し上げるとともに、皆さんと交流しながら「情報Ⅰ」の授業を作っていければうれしく思います。
4月より、私は神奈川県立横浜国際高校に異動して、非常に楽しく仕事をさせてもらっています。その学校で、今年、「情報Ⅰ」がスタートしたのですが、その中で、本気で問題解決をやったらどうなるんだろうと思い、チャレンジしてみました。そのことを今回発表しますが、発表前にいくつか話をさせてください。
横浜国際高校は、神奈川県教育委員会から指定されている、学力向上進学重点校です。やっていることが非常に面白くて、生徒たちの語学力と思考力が非常に高く、3年間で英語の論文を書いて、卒業していくような学校です。非常に学習意欲が高く、情報の授業でも、すごく反応が良くて、楽しく授業をやらせてもらっています。そういった学校でやっていることと、前任校でのノウハウを生かして、「情報Ⅰ」で問題解決をやるとはどういうことなのかをやってみて、めちゃくちゃしんどかったですが、失敗した部分も含めて、お話しします。
最初に紹介しましたように、4月21日に、本を出させてもらいました。本のタイトルから本当に1冊でわかるのかと思う方もいるかもしれませんが、とりあえず発信することが、今、すごく大切ではないかと思います。
先生方にも、自分の学校にこもっているのではなくて、全高情研や各研究会を通して、ぜひいろいろな学校の先生とつながって、教材のやりとりをしていただきたいと思っています。
全高情研は、今回で11回目の連続の発表です。毎年夏に全高情研が、冬には神奈川県情報部会で情報科実践事例報告会を行っていますので、こちらもぜひ発表したり参加したりしていただけるとうれしく思います。また、今回、私は全高情研のオンデマンド発表でも、「ポートフォリオを活用した情報Ⅰの問題解決」について発表していますので、そちらのほうも、ぜひご覧になってください。
今日は、問題解決を「情報デザイン」で行った授業実践を紹介します。先生方、ぜひ実践事例を共有しましょう、ということです。発表を聞いただけで、明日の授業は変わらないと思いませんか。私は発表を聞いても変わらないです。私なら発表を聞き、実際の教材をもらった上で初めて明日の授業に使おうかなと思うので、ぜひ先生方もポートフォリオとして教材サイトを作って、公開・共有していただければと思います。私の教材もぜひ使っていただけたらうれしく思います。(※1)
(※1)https://sites.google.com/site/johoeportfolio/home/kyozai?authuser=0
※クリックすると拡大します。
「情報Ⅰ」は問題解決をする科目であることは、皆さんご存じかと思います。では教室の外に出て、「情報Ⅰ」で学んだことを実生活でやってみたらどうなのかを計画して、夏期講習でやってみたので、そのことを踏まえて発表します。皆さん、「情報Ⅰ」が始まりましたが、「情報デザイン」のところまで終わった方、まだ終わっていない方もいらっしゃると思います。改めてうかがいます。皆さん、「情報デザイン」でデザインの制作ばかりやっていませんか。

私が言いたいのは、あくまでも「情報I」は問題解決なので、「情報デザイン」はツールであるはずです。だから、問題解決のために情報デザインを制作する前の調査をしっかりやりませんか、ということです。
本当にそのデザインは、何のためのデザインなのか、何が狙いなのか、どこまでだったらいいデザインといえるのか、ということをしっかり調査をしないと問題解決につながらないと感じました。特に「情報デザイン」は、調査がすごい肝であると思います。なぜ、調査にフォーカスしたかは、この後の話で説明していきます。
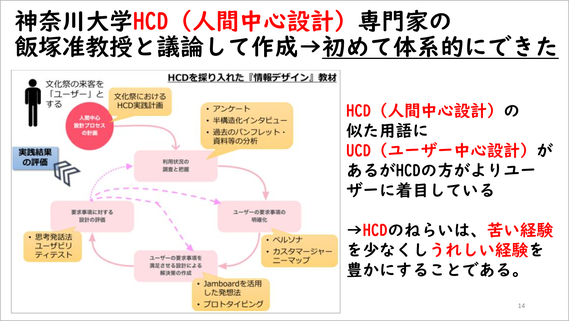
今回は、私が問題解決をどう捉えて、「情報Ⅰ」でどのように実践しているかという話と、ヒューマン・センタード・デザイン(HCD)について、HCD機構という所にいらっしゃる神奈川大学の飯塚重善准教授と議論しながら作った実践のデザインについての話、そして最後に問題解決をやってみて、失敗したところ、良かったことを含めてお話ししていきます。

「問題解決」の視点から見た「情報I」の基本構造
では、まず問題解決についてですね。「情報Ⅰ」の基本構造の大きなポイントは、「問題解決」が大きくどんっとあって、「情報デザイン」「プログラミング」「ネットワークとデータの活用」が、お互い相互作用的に関わりながら学んでいく科目だと思っています。京都精華大学の鹿野先生、日出学園の武善先生をはじめ、みなさんが同じことを話されていますが、「情報Ⅰ」の目標は「問題の発見・解決」です。そのための三種の神器といえるツールが「情報デザイン・プログラミング・データの活用」ということです。
※クリックすると拡大します。
でも、「何をもって問題の発見・解決」になるのかと考えて、今回「情報Ⅰ」の授業を始めました。真剣にやると、めちゃしんどいということがわかり始めました。でも、やってみたからこそ、生徒が変わります。
問題解決と言っても、1章の「情報社会の問題解決」だけではありません。研修資料では、2章も3章も4章も、全て「問題の発見からやってください」となっています。ですので、私は「直感的にスマホの操作ボタンが操作しづらいな」とか、「ガチャを引くかどうかをどうしようか」といった自分たちで問題を、実生活の中で見つけてみてはどうかと考えて、授業設計を行っています。
もう一つ、問題解決をしっかりやれば、生徒の「知識・技能」、「思考・判断・表現」、「主体的に学習に取り組む態度」の3観点をしっかり読み取ることができます。特に、発展的な課題を設定した場合、「主体的に学習に取り組む態度」に関しては、これが働かないと、どんなに「知識・技能」や「思考・判断・表現」があっても、本当の問題解決は無理です。粘り強く、この問題を情報で学んだ知識を使ってどうにかしてやろうと思う気持ちは、生徒に発展的な課題の設定をしてあげることによって、めちゃくちゃ働きます。それができると、授業をやっていて本当に楽しいです。評価はしんどいし、設計・段取りもしんどい。でも、生徒は変わるなと感じています。
「情報デザイン」の中で問題を発見し、解決する
今回の流れは、「情報デザイン」の中で問題を発見するという活動を、大きなテーマをこちらで用意して、生徒たちに見つけてほしいということです。そのためにどんな手法があるかと、どういう方法で解決しようかを、生徒たち自身で考えてもらう。そして実際に実行してもらって、結果がどうなったかを生徒たち同士で発見する活動です。問題解決のステップを生徒たち自身の手で設計してほしいのですね。
※クリックすると拡大します。
※クリックすると拡大します。
※クリックすると拡大します。
※クリックすると拡大します。
「情報Ⅰ」が立ち上がったときから、どんな仕事に対しても、今言ったような問題解決の手順で、この仕事はこうやればいいとか、こうすれば解決できる、ということを考えて、ICTを活用して行動できる人材が育成できたらいいな、と思って、授業設計をしています。この流れは生徒が自分たちで計画を立てて、評価基準も決めてやっていけたらと思っています。
調査がなぜ必要かというと、例えば家を建てたいとき、「どんな家に住みたいか、間取りはどうするか」ではなくて、「家族でどう過ごしたいか」という視点がないと、本当のデザインの設計と言えません。
「ユーザーの視点」として有名なものにベッドメリーがあります。親の目線から見たベッドメリーはかわいいけれど、赤ちゃんから見たら、全然かわいくないですよね。ですから、ユーザーの視点というのは非常に重要なのです。
一番大切なのは、生徒が発見した問題を「情報デザイン」で解決したい、というものを見つけ出すことです。そのためにはしっかりとしたユーザー調査が必要ですが、本格的にユーザー調査やデザイン思考をやろうとすると、参考図書を読めば読むほど難しいんですよね。それを簡略化したのが今回の実践です。

今回の研究は、私一人ではなく、神奈川大学の飯塚先生に本校に来ていただいたり、オンラインで打ち合わせをしたり、私が神奈川大学へ行ったりして、議論しながら作っています。
人間中心設計には、「デザイン思考」「ユーザー中心設計」などいろいろな言葉がありますが、大体、同じものと捉えていただいて結構です。ただ、今回のヒューマン・センタード・デザイン(HCD)は、スライドにあるように、使った人やデザインに触れた人が、デザインを通して苦い経験とか嫌な思いをなるべく少なくして、「これは本当に自分のこと考えてデザインしてくれているんだ」と実感させることを狙いとした設計思想です。ただ、本などを読みあさっても、手法については、統一化はあまりされていません。
※クリックすると拡大します。
そもそもデザインの調査は、ジャンルがさまざまなので、本当に自分が興味のある分野のデザインの調査方法を勉強していくことがいいのかなと思っています。
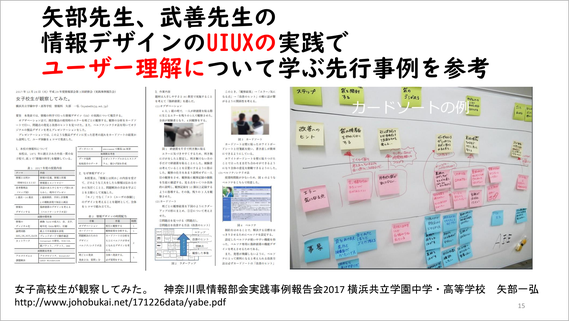
私の実践は先人たちの実践を基に、いろいろな先生方と議論しながら作っています。今回の事例もそういった議論の中から生まれたものです。
※クリックすると拡大します。
以前、簡易ペルソナの事例(※2)を発表しましたが、これはまだ単元設計になっておらず、例えば作ったペルソナをどう活用するかが、なかなか働いていませんでした。今回の事例では、この部分も含めた実践として紹介します。
(※2) 情報I・IIの情報コンテンツ制作に向け簡易ペルソナ作成してみた ~あなたの学校に入りたい生徒のペルソナを作ろう
※クリックすると拡大します。
この実践を行って変わったのは、生徒の視点です。例えば皆さんが校長先生にホームページを作ってと言われたとき、「校長先生、どんなホームページ作りたいですか」と言ったら、多分、具体的な答えは出てきません。「どんなホームページがいいのかな」となるより、実はサービスを受けるユーザーですら、本来どんなサービスを受けたいかわからないものです。だからペルソナとか、調査をすることが必要なのかなと思っています。よいデザインとは、見ただけでどう動くかがわかるものです。

文化祭をフィールドとした「情報デザイン」による問題解決の実践
それを今回は文化祭というフィールドで行いました。文化祭を設定したのは、どの学校でもやっていることと、生徒自身が作り手、つまりサービスの提供者側であるとともに、お客さんでもあるので、両方の視点も持つことで、フィードバックやリフレクションもしやすく、評価もしやすいからです。

文化祭を題材にやってみましたが、実はまだ本校では、「情報デザイン」の単元は全部終わっていません。なので今回、「文化祭の情報デザインをやろう」という演習を、希望者を募って行いました。
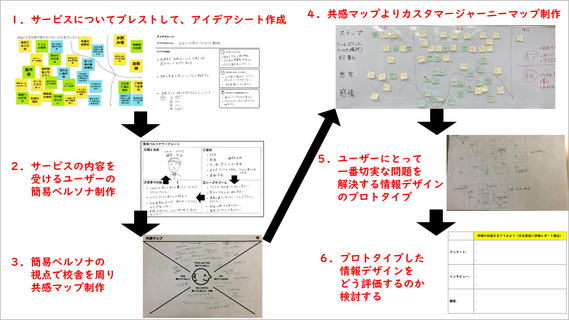
具体的には、夏期講習の6時間分でスライドの1.~7.までやりました。がっつりやると、本当にへとへとです。簡略化したミニマムモデルも考えてみてもいいと思うのですが、簡単に流れを紹介します。

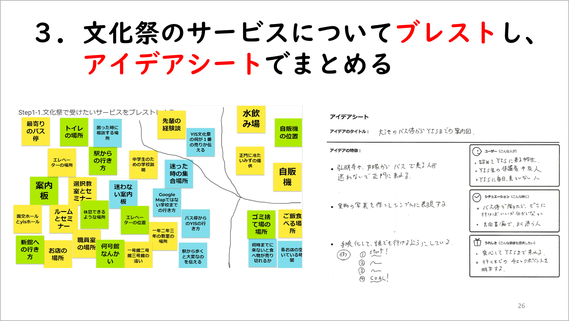
この授業のポイントは、最初にサービスについてブレストしたことです。いきなりユーザーの調査から入るのではなく、調査する人が、「そもそも文化祭で、お客さんにどんなサービスができるのか」をイメージしないと調査はできない、というのが、今回の授業設計の一番のよかったところです。その上にペルソナを作って、ペルソナを活用した共感マップを使って、カスタマージャーニーマップ、さらにプロトタイプ評価としました。この流れを順に追って説明していきます。
※クリックすると拡大します。
デザインは世界を変えてきた
まず「情報デザイン」について。私が「情報デザイン」の授業で話しているのは、「デザインで世界を変えてきたんだよ」ということです。
例えば、デザインの「抽象化」では、1964年の東京オリンピックは、初めてアルファベットを使わない国で行われたオリンピックなので、アルファベット以外の言語で、トイレなどの標識を作らないといけなくなったときに、ピクトグラムという「抽象化」の概念のデザインを作って、世の中を変えました。
「可視化」でいうと、ナイチンゲールの「ニワトリのとさかグラフ」ですね。右下のグラフにあるように、黒い部分は戦争の傷がもとで死んだ兵士ですが、それよりも不衛生が原因だから死んだ兵士の方がはるかに多い、ということが見て取れます。ナイチンゲールは、データを可視化することによって、細菌が発見される前から衛生の重要性を訴え、死者を激減させました。このようにデータの可視化によって、世の中を変えているのです。
※クリックすると拡大します。
「じゃあ君たちも変えてみようよ、世の中を」ということで、去年私が全高情研で発表した、こちらの、ゲームのUI改善を通して学ぶユーザビリティの実践(※3)です。ボタンのデザイン化ということで、データの構造化で、簡単に言うと十字キーを発見させる授業をやります。
(※3)ゲームのUI改善を通して学ぶユーザビリティ~プログラミングで学ぶ情報デザイン
デザインにはユーザーを知るための調査が大前提
「デザインで社会や世の中や人のコミュニケーションを変容させることができるんだよ」と伝えた後に、でもデザインというものは、ユーザーのことを考えていないデザインが多いということで、近江兄弟社高等学校の長谷川先生から紹介していただいた題材で、あるビルの案内板を見せて、「このビルの案内の前に立ったときに、トイレへどう行ったらよいかわからないでしょ」という話をします。そうなったときに、生徒は、ユーザー中心ではないデザインだと気付くわけです。
つまり、デザインを作る前には、調査をしっかり行ってからでないと、ものを作ってはいけないという視点になります。
※クリックすると拡大します。
この調査方法ですが、今回は、先ほど述べたように、まずデザインを作る前に、飯塚先生から「そもそもこちら側が提供するサービスがどんなものかを頭に入れておかないと、調査する人が本当に適切な調査ができない」という指摘を受けました。
なので、最初に、文化祭で受けたいサービスについてJamboardでブレストします。班で議論した結果、各項目別にアイデアシートを作ります。出てきたアイデアの中から、どんなサービスを文化祭で受けたいかを簡単に書きます。例えば、ユーザーシチュエーションやうれしさとかですね。
※クリックすると拡大します。
こういったものを書いた上で、「じゃあ、文化祭で私たちはカレー屋さんをやりたい」というイメージを持って調査するのと、単に「飲食店をやりたい」と思って調査するのは、全然違います。だから、まずサービスを提供する側は、どんなサービスをしたいかというイメージを持ってからユーザーの調査をしたほうがよいということです。
※クリックすると拡大します。
簡易ペルソナを作り、ユーザーの気持ちになりきって体験する
次に、アイデアシートを作った上で、簡易ペルソナを作ります。簡易ペルソナの作り方は資料にも載っていますが、こちらの①、②、③、④の順番で簡単に書いていくことで、生徒は発見します。
文化祭に来るお客さんは同級生だけでなくて、中学生も来る。あるいは、中学校は一緒だったけど高校が別になった友達を呼んだり、保護者が来たりというように、ペルソナを通して、様々な視点で、いろいろなお客さんが来ることを実感します。
※クリックすると拡大します。
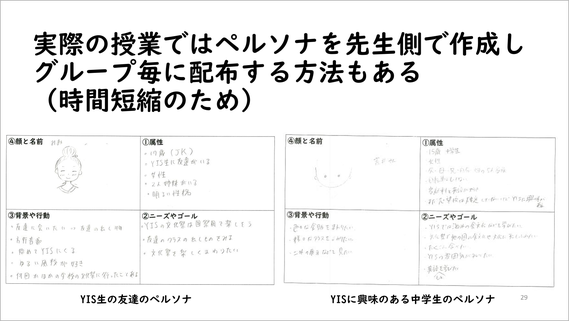
ペルソナを作るのには時間かかり過ぎるので、教員側で用意して配布するのも一つの手です。いろいろ話を伺うと、そういった方法を取っている先生もいらっしゃいます。
※クリックすると拡大します。
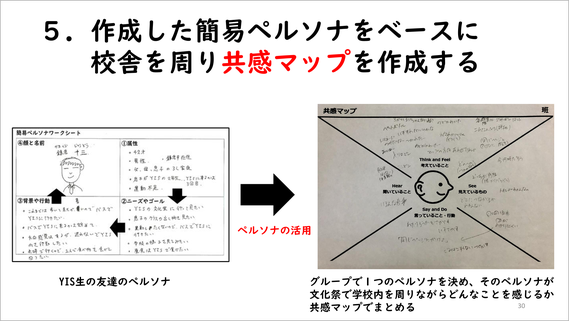
ペルソナを作ったら、次にグループを作って、ペルソナになりきって、右側の共感マップを使って、校舎内を歩かせます。そのときそのペルソナは、正門から入ってくるのか、裏門から入ってくるのか設定させて、そこからどんな動線で入るのか、共感マップに書かせます。
※クリックすると拡大します。
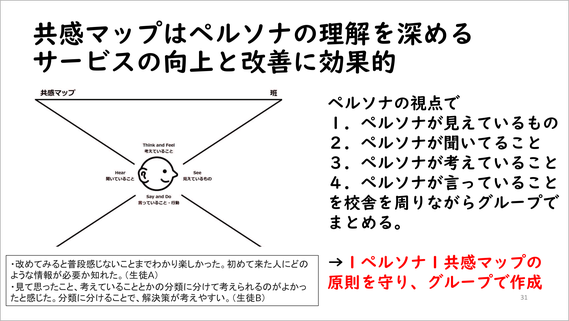
こちらの共感マップにも、いろいろなものがありますが、私は簡易版を使っています。高校の授業であれば、考えていること、見えていること、言っていること、行動、聞いていることの4つの視点でよいと思います。
これを持って皆がペルソナになりきって、校舎内を回ると、「あらためて見ると普段感じないことがわかった」となります。見て思ったこと、考えていることは、ペルソナになりきって議論しながら校舎内を回ると、共感マップができます。
※クリックすると拡大します。
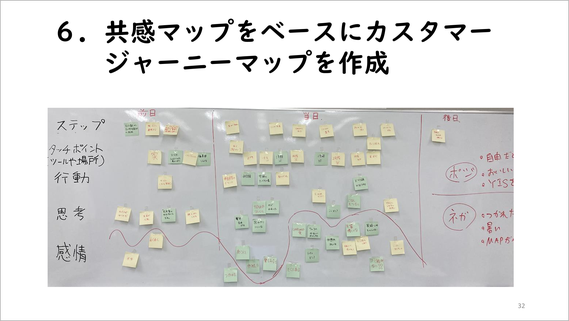
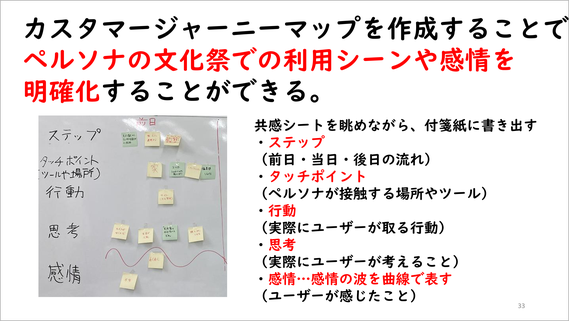
こうしてできた共感マップをベースに、カスタマージャーニーマップを作ります。ただ、このカスタマージャーニーマップは、作り方が分野によってばらばらです。私はこちらのステップでやりましたので、参考にされてください。
文化祭、前日、当日、後日の流れで、共感シートを見ながら、こちらのタッチポイントから感情曲線まで、生徒たちに議論させて、まとめさせます。
※クリックすると拡大します。
※クリックすると拡大します。
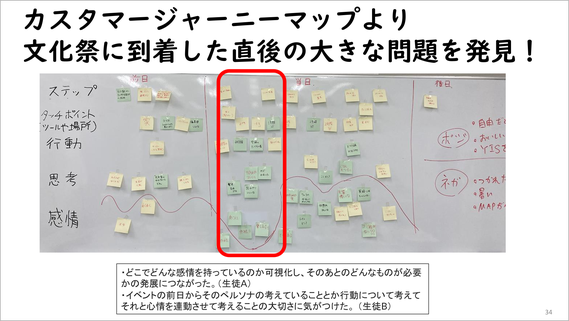
まとめて、「どこが問題か、みんなで考えてごらん」と言ったら、感情曲線が一番下がるところ辺りに、一番大きな問題があるのではないかとなります。つまり、文化祭が始まって、汗だくの中校舎内に入って、マップを見て、「どこへ行ったらいいかわからない」となって、「先生、これ一番の問題だよ」と発見するんですよね。生徒がお客さんの視点になって、初めてこの学校に来て文化祭を回ったときに、何に一番ストレスを感じて、何が一番大きな問題かを発見するんです。感情を発見して可視化することが大事なのですね。
※クリックすると拡大します。
ユーザーの感情の可視化を問題解決につなぐ
ユーザーの感情を可視化したら、「じゃあ、それを解決するための手だてを箇条書きで書いてみよう」ということで、まずこのような形で手法を書いていきます。
それを達成するために、どんなものを作ればよいか、という形でペーパープロトタイピングを書かせます。ユーザーの感情や葛藤、どこにストレスを感じるかをしっかり調査してからプロトタイプを作るので、全然違うものが出てきます。こういった活動が非常に重要です。
※クリックすると拡大します。
プロトタイプはPower Pointで作るのもOKだと思います。そのプロトタイプを作ったところで、文化祭の直前に授業が終わるので、あとは生徒たちに、グループごとに何か一つ考えてデザインを作って、実際に文化祭でどうだったのか評価もさせて、やらせようと考えています。
※クリックすると拡大します。
今は、評価の計画のところまでやろうと思っていますが、いろんな先生と議論していると、調査がしっかりできれば、評価もしっかりできるのではないかと考えています。あと、このプロセスは何回も繰り返すので、繰り返しながらよりよい評価方法も含めて見つけていけたらと思います。
※クリックすると拡大します。
[質疑応答]
Q1.「情報デザイン」は、授業時間の中でなかなか完結せず、特に時間的なリソースを外に持って行かなければいけないという難しい部分があったと思います。初めて「情報デザイン」を行う人にとって、発表を自分のものに生かすためには、授業時間内で収める工夫が必要となると思います。初めて「情報デザイン」を実施しようと考えている先生に向けたアドバイスはありますか。
A1. 鎌田先生 「情報Ⅰ」が始まって、演習と知識を教えるバランスや、全て教えなければいけないといったことがありますが、大切なのは教えることではなくて、学ばせることだと思います。私は授業内で何を扱って、何を扱わないかを生徒に伝えています。例えば、動画コンテンツとなどを使用して、家で1人でできることは授業時間でやらないと宣言しています。そうしないと、とても全ての内容を終えることはできないと思います。あとは、本当に学ばせることがどういったことなのか、私たちが捉え直すことが、重要ではないかと思ってます。
Q2.思考手段やフィールドワークを合わせて、生徒に気付きを持たせていることが素晴らしいと思います。取り組みの中で、一番難しかったのは、特にどの部分ですか。
A2.鎌田先生 今回の実践で一番難しいのは、カスタマージャーニーマップです。ブレストとやり方の手順や質が違うので、カードソート法などいろんなものをあさっても、ここのところは本当に丁寧に説明しないと難しいと感じています。ただ、今回共感マップをしっかり作ればできることを実感しました。今回のワークシートも公開してますので、ぜひその手順でやってみてください。
Q3.この授業はいつ頃の時期にされて、文化祭はいつ頃ですか。
A3.鎌田先生 今回は、夏期講習で希望した2、3年生向けに行った実践を紹介しました。1年生は、夏休みに入る前に、最初のデザインの入り口に入ったところです。夏休み明けにアイデアシートや共感マップ、カスタマージャーニーマップに取り組んで、この実践を本格的にやります。本校の文化祭は9月末なので、8月末から順番にやって、プロトタイプまで作って、評価の設計をさせて、実際に文化祭でどうだったのかをレポートで出させたいと考えています。
Q4.この授業は何年生を対象にされていますか、また1年生の場合は初めてなので難しいときもありますか。
A4.鎌田先生 2年生といろいろ話しながらやりました。他の学校もそうだと思いますが、本校の生徒は、中学生の頃、意外と、文化祭に来ていたので、あまり難しく感じませんでした。前の学校で、ペルソナを作ったときもそうでしたが、「自分たちが中学生の頃、この学校来たでしょう」と言ったら、大抵の高校生は来ているので、意外と作れているなというのが実感です。
Q5.補習を取った生徒は何人で、どのような生徒ですか。どのような振り返りをされていますか。
A5.鎌田先生 最初、申し込みでは5人でしたが、いろいろな事情がありまして、結局2人になりました。でも、やっている内容は本当に40人でも2人でも変わらないと思っています。最初に言ったように、「教える」と思うと、人数が増えたらしんどいですが、いかに段取りして、学ばせる、つまり生徒に資料を読み解かせて、その中からグループで話し合いながら活動させることを考えた授業設計にすれば、間違いなく人数が増えてもいけるかなと思います。
「情報Ⅰ」が始まってから、「教える」から「学ぶ」への転換を、特に意識しているので、そこのところをうまくやれば、問題なくいくと思います。
また、夏期講習でやって躓いたポイントを教材でしっかり補足して、また教材サイトにアップしますので、よかったら、ぜひ参考にしてください。そして、皆さんもぜひ教材をアップしていただけたらと思っています。
第15回全国高等学校情報教育研究会全国大会(オンライン大会) 分科会発表より