事例199
文書作成ソフトでできる情報デザイン
東京都立新宿山吹高校 中山享司先生

今回は、文書作成ソフトやwebページを使った「情報デザイン」の授業、グラフィックソフトの指導時期、そして「情報」入試の試作問題についてお話します。
「情報デザイン」の授業をやってみようと思っていただければ幸いです。

先生方の間で、こんな会話はないでしょうか。
「情報デザインってどんな授業をすればいいのかな」という問いに、「とりあえずグラフィック関係のソフトを指導しておけば?」とか。他にも、「うちの生徒のレベルならグラフィックソフトで作品を作らせるくらいしないと満足しない」とか、「受験科目になったのだから、授業の難易度も上げるべき」などです。
しかしその一方で、スライドに示すように、昨年11月に大学入試センターが公表した『情報』試作問題(検討イメージ)の第3問では、明度と画素のヒストグラムが出題されています。これは、グラフィックソフトを使用した経験がないと戸惑う生徒が多いと思われます。「情報」の授業はソフトの習熟が目的ではないと言っても、進学実績を落とすわけにもいかず、板挟みで困ってしまうということがあるのではないでしょうか。

結局、「情報デザイン」の授業で何をしたらよいのかわからず、不安な方も多いかもしれません。そんな方に向けて、まずできることからやってみようということで、「文書作成ソフトで情報デザイン」という実践をご紹介します。
パソコンの操作指導と合わせて情報デザインを学ぶ
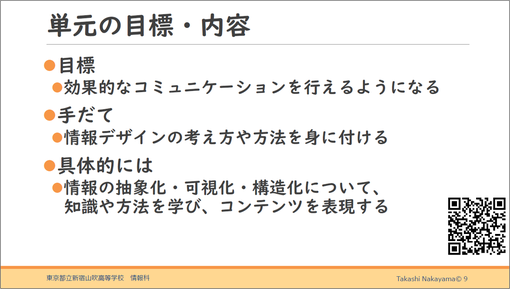
単元の目標と内容についてお話しします。
単元の目標は、効果的なコミュニケーションを行えるようになること。その手だては、情報デザインの考え方や方法を身に付けることとしました。具体的には、情報の抽象化・可視化・構造化について、知識や方法を学んでコンテンツを表現するというものです。

こちらが授業計画です。4月当初に実施したものなので、コンピュータ室のパソコンの操作指導も併せて行う都合上、タイピングが入っています。終わってから気付きましたが、「改善作業」を入れていない点が課題だったと考えています。

具体的な内容についてお話します。
まず、1時間目に行った「情報デザインの考え方」の授業では、抽象化(具体化)などについて扱いました。
抽象化は、地図やアイコン・ピクトグラムが代表例で、物事の特徴・象徴的なものを取り出すことであるという話をしました。
例えば「学校に行くには、駅を出て右に曲がって…」と文章で書かれても伝わりづらいですが、地図で見ると一目瞭然となります。この話は生徒からの受けが良く、すんなりと理解できていました。

次は可視化についてです。
例えば、返却された各教科のテストもグラフならすっきり表せるし、さらにそこに平均点もグラフ化できたら、自分の弱点などもわかるよね、という話もして、生徒の共感を得ました。

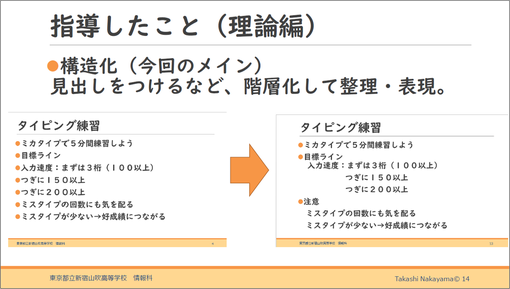
次は構造化です。
スライドの左と右の文章は、内容は全く同じですが、右側は段落化、階層化して整理して表現したものです。この方が見やすいよねという話も、生徒の受けが良かったです。

2,3時間目はパソコンの操作指導をしました。
内容は、書式のフォントやサイズ、色を変える方法。太字や斜体、左揃えや右揃え、中央揃えなどです。生徒の反応が良かったのがTabキーで、これを押すと文字のスタート位置が変わるという話のリアクションの良さには驚きました。
他にも、装飾された文字やテキストボックス、表や図形、画像の入れ方など、書式設定の一般的なことを一通りやりました。

構造化を意識したコンテンツ制作
理論と操作方法を学んだ後、4時間目からコンテンツ制作に取りかかりました。
指導の時はこのタイミングでルーブリックを提示したのですが、今思えば1時間目の「情報デザインの考え方」の時にしておけばよかったと思っています。
テーマは「自分のポジティブな思い出を紹介しよう」にしました。A4用紙1枚で作成させたところ、生徒たちは、見出しも図解も何もなく、ベタ打ちで作り始めてしまいました。ここまで勉強したことが全く生かされていない状態でしたので、これはまずい、軌道修正をしようということで、急遽これを本番に向けた練習と位置付けました。

そこからの軌道修正は、特に構造化を意識させることを指導の方針とし、抽象化・可視化は努力目標にしました。具体的には大見出しと中見出しがあればOK、画像や図解を入れるのは、できる限りでいいことにしました。

それを経て、本番と位置付けた2回目のテーマは、『4月から今までの間にあった、「良かったこと」と「新しい発見」をそれぞれ1つ挙げ、リーフレットにする』としました。

このテーマには理由があります。本校の生徒には、不登校の経験者がいます。ですから、高校に入学して、これから頑張っていくため、できるだけポジティブなことを考えてほしい、という想いをこのテーマにこめました。また、皆に見せづらいこともあると思い、私にだけ見せる手紙のようなリーフレット形式にしました。
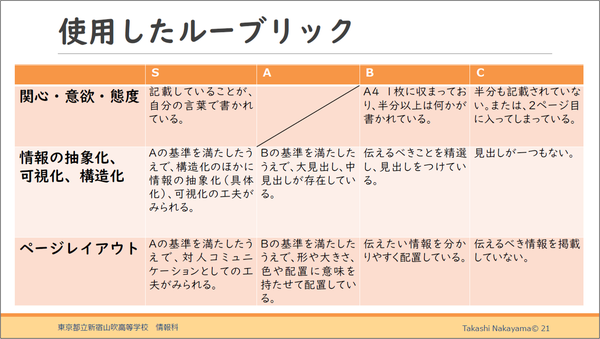
ルーブリックはこちらです。関心、意欲、態度については、
・半分以上書いてあれば合格
・自分の言葉で考えてあればすごい=S
としました。
抽象化、可視化、構造化については、
・見出しがあれば合格
・大見出し、中見出しがあればA
・さらに写真や図解があったら完璧なのでS
ページレイアウトについては、
・端のほうに小さい字で書いたり、白い背景に白い文字で何か書いたりするのはせず、きちんとわかるように書けばB
・その上で形や大きさなどに意味を持たせていればA
・私とのコミュニケーションであることが配慮されている内容であればS
というルーブリックを設定しました。

生徒の作品がこちらです。大見出し、中見出し、本文があります。イタリアンを食べに行ったということで、イタリア料理の写真を載せています。さらに、彼はUNIQLOでオーダーメイドをした時の流れを図解してくれました。

Webページ制作でさらに学習を深める
指導してみた振り返りです。
文書作成ソフトの指導だけだと、操作指導に終始するあまり、どうしても学習内容が浅くなってしまうという懸念が残りました。「情報デザイン」の単元は、2進数や静止画の特徴なども扱うため、Webページを題材にするとさまざまなことが解決するのではないかと考え、もう一度計画を練りました。

文書作成ソフトで失敗したものを土台にしているため、かなり充実していると思います。1時間目にルーブリックの説明をして、「情報デザイン」の考え方をしっかり伝えます。2時間目は、私が作った絵コンテとWebページをお手本として見せて、実際に絵コンテを作らせます。

3時間目にHTMLの書き方を指導します。ここは注意が必要です。次の時間以降に実施するサイト制作に向けて、どのレベルの指導をするのかを考えておかなければなりません。なぜなら凝ったサイト制作をしようと考えた生徒たちが放課後にパソコン室に来て連日超満員になり、本当に支援が必要な生徒が使えないという事態が起こってしまう可能性があるからです。
ポイントは、できるだけ授業時間内に終わる内容にするということです。
そしてサイト制作の最後の時間では、相互評価をし、それを受けた改善作業と自己評価、振り返りをして終了、という計画を立てました。
この授業を実施するにあたって用意すべきものですが、特にオレンジの枠で囲ったものは大切だと思います。言ったからには、私も作ってみました。

ルーブリック・絵コンテ・サンプルページの三本柱で
まずルーブリックです。
「主体的に学習に取り組む態度」は、まず提出物がきちんと出されているかをメインで見ます。
「知識・技能」は抽象化・可視化・構造化について主に見ます。
「思考・判断・表現」については、配色やレイアウトについて主にみるのですが、ここは少し気を使いました。
B段階で言葉遣いや人権への配慮などの、外部に公開できる表現かどうかをチェックするよう工夫しました。また、生徒が良くやる身内ネタやウケ狙い、過激な表現などがないかどうかもここでチェックするようにします。ここを突破して初めて、配色やレイアウトの評価を受けられるようにしています。

私もごく簡単な絵コンテを書いてみました。生徒に書かせたいのは、テーマもさることながら、デザインでどんな点を工夫しようとしているかの見通しの部分です。
デザインの工夫をどう評価するかは、生徒がどれだけ詳しく操作するのかにもよりますし、芸術面での良し悪しの評価とも切り離せないため一概にはいえないのが事実です。

ただ、1時間で操作指導の後に作るという時間的制約を考慮すると、文字の色や大きさを変えたり、際立たせたりするというところがまず工夫と言えると思います。芸術的な評価ではなく、情報科が指標とするのは、あくまでも相手があってのコミュニケーションができているか、相手のことを考えたデザインで、独りよがりになっていないかという点ですので、ここは気にかけていきたいと思っています。
ただ、指導を進めるうちに、私の想定以上を生徒がやってくることもあり得ますので、そうなればどんどんSを付けていき、次年度の指導に生かしていく形にしようと考えています。
Webページのサンプルも作りました。
開いて1ページ目に写真があり、スクロールして本見出しと本文があるというレイアウトにしました。ソースコードもコメントを付けて用意してありますので、指導にもお役に立ていただけたらと思います。
アンケートフォームはOffice365Forms、Google、Excel、PDFを用意していますので、学校の実態に合わせてご利用いただけます。
相互評価は、Webと紙の両方させるのが良いと思います。生徒がWebでつけた相互評価のデータは、先生の所に全て集計された状態で来ます。一方、生徒に渡したいコメントは、紙に書かせたほうが、集計が楽であると思います。

これはそれぞれの机の上に記入用紙を置いておき、席を順繰りに移動して、サイトを見たら評価とコメントを記入して次の机に異動します。こうすると、終了時には皆が書いた評価やコメントが手元に残っていることになります。

共通テストでの「情報デザイン」の扱い
最後に情報入試の問題対策についてです。
この問題は、より詳しくは別の動画(※)でご紹介していますので、そちらを併せてご覧ください。
少し触れておくと、共通テストの試作問題(検討イメージ)では、おせんべいの画像があり、その下のグラフが画像の画素数と明度を表しています。図のAの山が、おせんべいの画素です。隣にある高い山Bが表しているのは、背景の画素になります。

このようなグラフィックソフトの指導をどこで行うかという話をします。今回お話ししたコンテンツ制作の指導は、東京都情報科教育研究会の学習指導要領研究専門委員会が作成した「情報I」のミニマムモデルにおける、「(2)コミュニケーションと情報デザイン」の(イ)と(ウ)に当たると思います。

指導時期としては(2)の「(ア)デジタルデータの特徴」の静止画のところで扱うのが適切だと思いますが、ここは2進数や文字コード、圧縮についても扱うため、グラフィックソフトの操作指導や成果物の作成まではいかないのではないかと思います。

もし指導時間を確保するならば、2つ案があります。1つは他の単元の指導をもっと効率良く進め、年度の授業時間内に実施する案です。もう1つは、夏季講習や、もしあれば3年の選択授業で扱い、落ち着いて実施する案です。私は落ち着いて実施するのが良いのではないかと思います。
具体的に追加で必要な時間数としては、私ならグラフィックソフトを使って何らかの成果物を作らせた上で、少し問題対策にも触れるという構成で、夏季講習なら半日を最低3日程度は欲しいというのがざっくりとした試算です。皆様の参考になれば幸いです。
第14回全国高等学校情報教育研究会全国大会(大阪大会) 口頭発表より










