事例164
PBLの観点を踏まえた情報デザインの授業実践報告
静岡県立浜松南高校 村松卓先生
良いデザインは人の意識や行動に良い影響を与えるか

私は現任校で「社会と情報」を担当しています。教職歴は9年目、本校が2校目です。また、学校とは別で、GEG(Google Educator Group) Fuji(※1)に所属して、GoogleのG SuiteやChromebookを教育にどのように活用できるか、勉強させていただいています。
※1 https://sites.google.com/view/geg-fuji/
今回はデザインの授業についてお話させていただきますが、一言で「デザイン」と言っても、立場によって言い方や考え方が違うため、私自身も、デザインの授業の中でどのような話の仕方をしようかと、様々考えてきました。

私自身の授業の方針を固めるきっかけになったのが、JR西日本と大阪大学の研究で『「仕掛け」が、駅の人の流れを変えた!!』という事例です。階段に、とあるデザインを施すことで、階段の利用者が増えるかどうかを実験したものですが、このエピソードを見た際に感じたのは、デザインが人の意識や行動に影響を及ぼし、良いデザインは人に良い影響を与えるのでないかということです。このようなことを授業でやれたらと思い、実践に至りました。

新学習指導要領「(2)コミュニケーションと情報デザイン」の実践として
はじめに、新学習指導要領について確認します。今回は、情報Ⅰの「(2)コミュニケーションと情報デザイン」の内容の授業を行いました。

ます、共通教科「情報」と対応させて考えました。「知識および技能」については、情報デザインの基礎知識の習得を、「思考力・判断力・表現力等」については、メッセージを的確に伝えるためのポスターのデザインおよび制作を、そして最後に、「学びに向かう力、人間性等」については、学校をより良くする機運を醸成する、という目標設定で取り組みました。

実践した授業です。
今回の授業のポイントは三つあります。
一つ目は、何のために表現をするのか。
二つ目は、相手に思い通りの行動を促すためにはどのようなデザインをするべきか。
最後の三つ目は、デザインの力で今ある環境を変えるためにはどうしたらよいのか、ということです。
これらを踏まえ、今回の授業では情報デザインをPBL(Project Based Learning)の一環と捉え、本校をより良くするための方策を提案するポスターを制作することにしました。

今回実践した情報デザインの全てを学ぶ授業の階層構造です。
一番下の階層にある「デザインの技術」から頂点の「よりよい学校の実現」に向かって、この目標達成を図るためには、どのようなデザインをするべきかを考える機会を提供していきました。
全部で9時間の演習で、教材は「シンキングツール」(※2)とR80(※3)を活用しました。
※2 シンキングツール
※3 R80

最初の授業では「情報の発信とメディア」そして「情報デザインとは」という基礎的な話をしました。
スライドの右上に「知識・技能」「思・判・表」と書かれていますが、これはいわゆる学びの3観点に対応させたもので、この授業では「情報の表現と伝達」「情報モラル」そして一番大切な「情報デザイン」について学び、情報デザインとは何だろう、と考える話をしました。

演習として、専修大学の上平崇仁先生のご著書「「すべての人がデザインを学ぶ時代に向けて‐高校情報科におけるデザイン教育のためのいくつかの試案」(※3)で紹介されていた、横須賀美術館の地図を題材にした活動を行いました。
今回は、この横須賀美術館の地図が、どのような手法や意図に基づいてデザインされているかを、生徒自身に考えさせました。比較対象としたGoogleの衛星写真と見比べて、「デザインする」ということがどういうことなのかをキーワードマップし、まとめた後にR80を使って文章化することで、「情報デザインって何だろう」という問いについて各個人が考えました。
※3「すべての人がデザインを学ぶ時代に向けて?高校情報科におけるデザイン教育のためのいくつかの試案」冊子の内容をご覧になりたい方は、専修大学ネットワーク情報学部 上平崇仁先生まで直接メールでお問い合わせください。
上平先生メールアドレス
kamihira※isc.senshu-u.ac.jp
※を@に変更して送信してください。

実際のポスターを見て、「伝えたいメッセージを表現する」とはどんなことかを考える
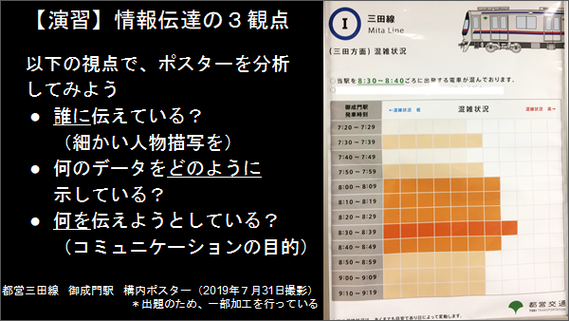
次に、実際に都営三田線御成門駅構内に掲示されているポスターを題材に、誰に、どのように、何を、このポスターで伝えようとしているのかを考えてもらいました。
ここで大切なのは、「情報伝達の3観点」と「情報デザインの3観点」の二つのポイントです。

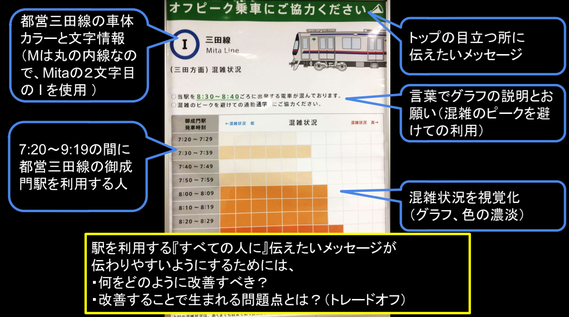
生徒たちから様々な意見が出された上で、実際のポスターを見てもらいました。ポスターの図案や色、テキストなどを詳細に分析していくと、様々なメッセージや意味、表現があることがわかります。


この演習を通じて、生徒達には「伝えたい対象に伝えたいメッセージが、1枚のポスターの中でどのように表現されるべきか」について考えてもらいました。
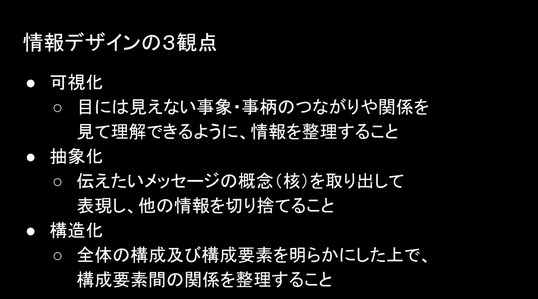
そして、先ほど紹介した情報デザインの「可視化」「抽象化」「構造化」の三つの観点から、具体的にどのようにデザインを作っていけばよいかを考えました。

ここで、「抽象化」について皆さんにもぜひチャレンジしていただきたいと思います。
テーマは、「視覚的に図機能でわかりやすく示せ」です。具体的には、「教室を最後に利用した人は、戸締まりと消灯を確認すること」を、図機能、いわゆるシンボルでどのように表せば良いかを考えるというものです。

ここで大切なのは、情報デザインの3観点である「誰に」「どのように」「何を」ということを忘れずに意識して、設定条件に見合ったデザインをするということです。
授業では5分間で行いました。少しお考えになってみてください。

ここでサンプルをお見せします。
まず、「鍵の閉まっている状態をどのように表現するか」がポイントになるかと思います。

また、「電気を消す」という行為については、スイッチを視覚的に表し、電気が消えている状態にするというところを図で表すことがポイントになります。
このような演習をしていくと、表現には様々な工夫が必要になってくることがわかります。

「表現の4観点」を踏まえてポスターを制作する
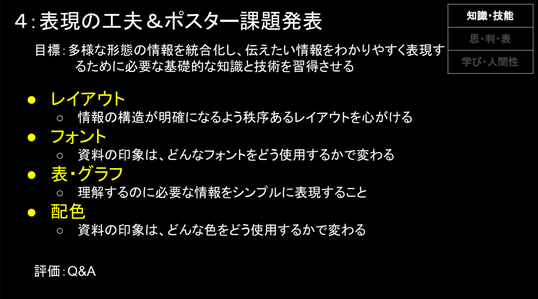
次の授業では、表現の工夫として、スライドにある「表現の4観点」の提示と、ポスター課題の内容の発表を行いました。

一つ目はレイアウトについて。提示したい情報を見やすくそろえることを心がけるよう伝えました。

フォントについては、フォントが与えるイメージの違いを知り、使い分けが必要だという話をしました。

正確な値を見せたい場合に表を提示すると有効であること、データの傾向やパターンを見せたい場合はグラフを提示するのが良いという話をしました。
グラフについてはデフォルトのグラフを使用するのではなく、必要な要素だけをシンプルに表現するということも可能だということをあわせて伝えました。


さらに、同じデータが基でも、表現の仕方が違えばわかりやすさが全く違うということを生徒たちにも意識すべきであることを、このような異なったグラフを使って紹介しました。

色については、それぞれの色に様々なイメージがあることを認識させつつ、色相環を見せながら、色の組み合わせによって印象が変わることを確認しました。



最後に、宿題として「デザインの観点で本校を広く観察しよう」という課題を提示しました。
ここでは前提として「デザインとは現状をより良くするものである」という位置に立つことが大切です。この課題を通して、自分の学校をより良くするためにどうすればよいのかに気付いてもらうことを目標としました。

コンセプトを明確にして、これまで学んだことを踏まえてデザインを行う
次の時間は、宿題を踏まえて、ポスターデザインに入ります。
最初はコンセプトシートを作ることから始めます。いろいろなアイデアを生徒たち同士で出し合うことで、自分自身がどんなデザインをし、どんなメッセージを伝えたいかという構想を練る段階です。

メッセージは「なんとなく」ではなく、あくまでも論理的に考えるということを強調したかったので、シンキングツールの一つであるピラミッドチャートを使って、自らの主張をまとめることをしていきました。

キーワードマップ作りとピラミッドチャートで主張をまとめることができたら、それを基にしてコンセプトシート作りの段階に入ります。
もちろん、「情報の3観点」をはじめ、これまでの授業をしっかりと反映させたコンセプトシートを作り上げることを徹底して指導しました。

その後、2時間かけてポスターを制作しました。今回はパワーポイントを使用して制作しました。
今回一番大切にしたいのは「学校愛」です。技術的なところも必要ですが、制作を通して、ここまで積み重ねてきたように、「学校をより良くするためにはどのようなポスターを作ればよいか」ということを生徒たちに考えさせるようにしました。

評価はルーブリックで可視化して行いました。こちらがそのルーブリックです。
このルーブリックに基づいて、ポスター制作を行ったり、同じクラスの生徒が作成および印刷したポスターを評価したりしました。
※クリックすると拡大します。
生徒の作品は、掲載の許可がもらえなかったので、掲載できませんが、私のコメントのみ掲載します。



これらのポスターは、各クラスに掲示したり、廊下に貼ったりして、全校生徒の目に触れる形で公開しました。
振り返りを踏まえた修正と、学んだことのまとめ
授業の中では自分のポスターを紹介するのはもちろんのこと、互いに褒め合い、認め合うことを大切にしながら、より良いポスターにするためにはどうすれば良いかについて、生徒同士で意見交換をしました。最後に、ポスターの修正と、振り返りアンケートを行いました。

振り返りアンケートでは、自身の学びを振り返るとともに、自分のポスターはどのように直せるかを考え、約20分程度かけて実際に直す作業をしました。
ポスター改善のポイントについては、様々な生徒からの意見を項目ごとに私の方で集約しました。

授業前にもアンケートを採っているので、前後の変化の分析結果をご紹介します。分析ツールとして、ユーザーローカル社のAIテキストマイニングを使用しました。
まず、「デザインとは何ですか」という質問について、授業前は芸術表現のイメージが強い印象であるのに対し、授業後は伝達行為のイメージに変化していることがわかります。

次に、「デザインに対する意識」を尋ねたところ、授業前よりも、授業後のほうがポジティブな印象に変化していています。

「授業を通して新しく得られた事柄」については、配色とフォントに関することが多くあがりました。た。

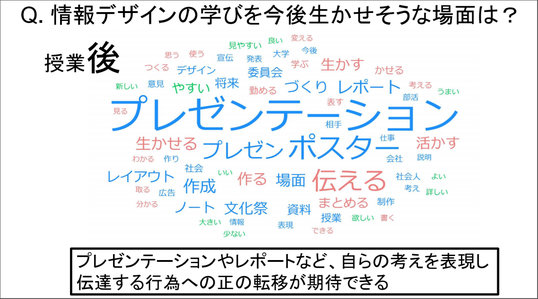
「今後、情報デザインの学びを生かせそうな場面」を質問したところ、プレゼンテーションやレポートなど、自らの考えを表現し、伝達する行為への正の転移が期待できるように感じました。



授業全般の感想も聞きました。
ポジティブ、ネガティブな形容詞の出現頻度に注目するため、少し踏み込んで見てみました。
ネガティブな評価の特徴は、デザイン表現に関する事柄を「難しい」と感じていること。一方、ポジティブな評価の特徴は、デザインの全般的な話題や演習内容への好奇心が高まったという傾向がつかめました。
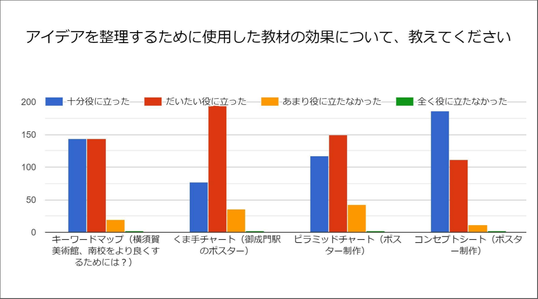
教材についての評価では、全般的にはシンキングツールがうまく働いたという印象を持ちました。




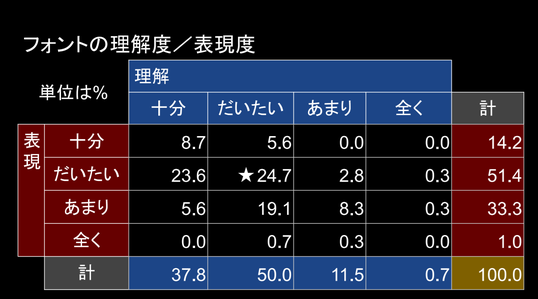
デザインについては四つの観点で理解度・表現度を評価しました。星印が付いているところは回答が最も多かったところです。
私も全部で全員分364枚のポスターを評価しました。各項目の評価の平均値を取ったのがこちらになります。
フォントと配色については若干ネガティブな評価です。例えば、フォントについては使い分け、配色については、その配色のルール無視や、色が与えるイメージとポスターの全体的なイメージが合っていなかったなどです。

一方、文字とメッセージについては、文字については大きさの強弱、メッセージについてはわかりやすいコピーを表現しているというところがよく表れていました。ですから、座学で学んだ知識や技能を定着させるために必要な手だてを、現在検討しているところです。
授業を振り返って思うことは、情報デザインの概念に関する知識・理解はより良く進んだということです。また、学校をより良くするという課題に対する主体性や、ポスター制作の技能については向上が見られたと思います。

一方で、ルーブリックの評価基準が妥当だったか、座学で学んだ知識や技能が十分発揮されなかったのではないかという分析もありますので、改善策を検討しているところです。

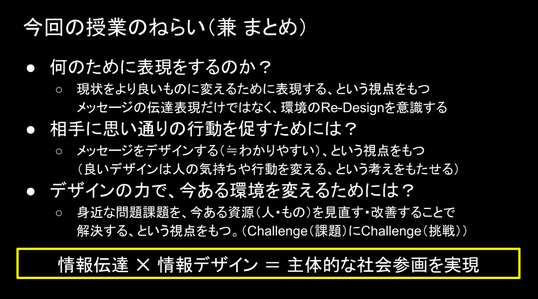
今回の授業のねらいである、「何のために表現をするのか」「相手に思い通りの行動を促すためにはどのようなデザインをするべきか」、そして最後に「デザインの力で今ある環境を変えるためには」というところの視点は引き続き大切だと考えています。

このことで、情報伝達と情報デザインを組み合わせて、社会に対して主体的にメッセージを投げかける形での社会参画を実現することにもつながるのではないか、と感じています。

第13回全国高等学校情報教育研究会全国大会(オンライン大会) 講演より











