事例150
情報Iを意識した情報デザインの授業実践
東京都立町田高校 小原格先生
「情報デザインとはコミュニケーションである」ことをまずおさえる

今回紹介する事例は,情報Aの時代から行ってきたwebサイト制作の授業を,「情報デザイン」を軸に再構成したものです。
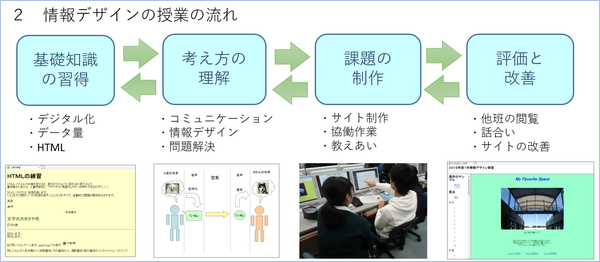
下の表がが12回の授業計画ですが,前半はコンピュータにおける情報の処理の知識的なことを扱う部分で,ここは主に反転学習で行いました。
後半の6回が今日の発表の中心の「コミュニケーションと情報デザイン」の部分です。この部分を本校の生徒にきちんと教えたいと思って,今回ご紹介する授業に取り組みました。

まず基礎知識として,コミュニケーションとがどのように行われているかを説明します。
人間にはテレパシーがないので,思っていることをきちんと伝えるためには言葉にするなど何らかの形で表現する必要があり,それをきちんと押さえておかないと,誤解が生じる可能性があることを確認します。そして,コミュニケーションにはバーバル(Verbal)コミュニケーションとノンバーバル(Non-Verbal)コミュニケーションがあって,矛盾したメッセージが発せられたときには,話の内容など言語的な情報よりも視覚的・聴覚的情報の方が優先されるという、「メラビアンの法則」についても話します。
その上で、「情報デザインというのはコミュニケーションである。芸術は自己の表現が中心となることが多いが、情報デザインは伝える相手と伝えたい内容があって、それが正しく伝わることが大切であり,ひとりよがりであってはいけない」ということを1時間かけて説明します。
※クリックすると拡大します。
このあと,例えばお菓子などの具体的なWeb上のメーカーCMサイトを見て,このCMサイトが何を訴えようとしているのかということを考える実習を行います。例えば,ここになぜこのマークがあるのか,なぜこの服を着ているのか,なぜこの色を使っているのかなど,CMサイトに込められているメッセージ,国語で言えば隠喩にあたることを考えるわけです。さらに,それらの内容を,わかりやすく,見やすくしている写真の大きさや色使いなどの工夫についても,意識的に考えるように仕向けます。これをグループワークで,それぞれが気付いたことを共有することを通して,Webサイト作成につなげていきます。情報Aの時は「情報の統合的な処理」として,Webサイトというマルチメディア作品を作ることが中心でしたが,情報デザインを意識して作らせるために,まずこの活動を行います。
サイト制作は2時間。どのレベルの作品を作るかというゴールを明示する
サイトの制作では,まずメモ帳とブラウザを使うHTMLの基本を1時間弱使って教えます。生徒たちはけっこうおもしろがって取り組みました。その後2時間で,一人が1枚以上のページを作成するグループサイト制作を行います。スペシャルに美しいものではなく,2時間の制作時間内で,見る人に見やすく伝わりやすいサイトをつくるために,最低限必要なことは何かを考えて作成することを心がけさせました。
今回のテーマは,「私のお気に入り~○○編」とし,○○の部分を各グループで設定します。サイトを見てもらう相手は,このパソコン教室に来る人全員という設定とします。先生や友達たけでなく,卒業生や中学生,保護者,定時制の生徒も見る機会がありますから,これらの人たち向けに,自分たちの「お気に入り」を紹介するサイトを作り,見てもらうことを通して,自分たちののことをよりポジティブに理解してもらうことを目指します。町田高校の宣伝ではなく,また内輪受けの独りよがりにならないものという視点で,情報デザインに少しでも配慮したものを作る,という内容にしました。
サイト制作にあたって具体的に注意させることとしては,alt属性などのアクセシビリティは大丈夫か,適切な大きさやデータ量の図版を使っているか,適切な色使いかどうか,サイトとしての統一感があるか,などです。同時に,著作権や肖像権などについても意識させます。
理想を言えば,メーカーCMで発見した技法などを取り入れることができれば良いのですが,短時間で,また情報デザインという目的で実習を行っているため,「欲張らないように」しました。

この時,「こういったものを作ろう」というサンプルを,教員がきちんと見せるのが重要なポイントです。これによって,何を目標にするのかが明確になります。今回の場合であれば,「この程度の情報デザインを意識したサイトを作ること」です。
見本としては,「この程度のものでいいよ」ということで,タイトルと写真が1枚,あとはキャプションがついたものを見せます。これを一人1枚作って,あとはリンクで行ったり来たりできるようにすればよい,ということにします。これなら作れるなという60点レベルのものを,サンプルとして提示します。
このような具体的な見本を見せてあげないと,生徒は何を作ったらよいのかわからず,思い切り凝ったものを作ろうとする生徒も出てきます。それはそれで楽しいですが,限られた2時間という中で,果たして完成できるのかということも,大切な要素となります。時間は有限ですから,生徒には,決められた時間内で,協力し,効果的・効率的に作成するという力を身に付けて欲しいと思っています。ですから,私自身で作ってみて,どの程度の手間がかかるかを確認し,だいたい60分程度で作れるものを例にします。これを示した上で,絵コンテ・サイトマップをまずは作るように指示します。
絵コンテについては,あえて紙を打ち出し,手描きで完成させるようにします。その際,各自が勝手にページを作成するのではなく,4人でしっかりと話し合いながら,ファイル名や色使い,文字の配置など,サイトとしての統一感などを決めるように強調します。このようなコンセプトメイキングが,協同作業においてはとても重要であることに気づかせます。
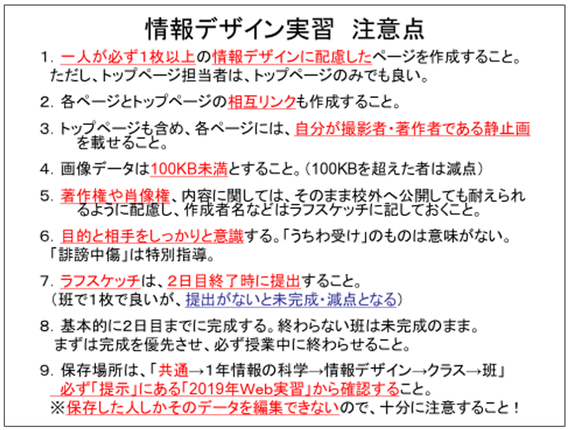
作成する上での条件は先に明示しておきます。これは後出しではダメです。
一人1枚作る,トップページとの相互リンクを作成する,必ず画像を1枚入れる,画像は100KB未満とする,等です。サイズを変えたり,データを圧縮したりして,jpegの圧縮はどのように行うか,といった,前半の反転学習で行ったことと行ったり来たりしながらすすめていきます。
制作時間は授業時間内と決めます。以前は作業が残ったら,授業時間外でもやってよいことにしていましたが,そうすると,生徒はどんどんエスカレートして,部活や他の教科にも影響が出かねないことになります。ですので,今回はあえて授業時間内だけで作ることにして,納期を守るということも意識させるのです。ここまででデザインを決定して,ここまでで写真を撮って,とゴールを意識したスケジュールを自分達で設計することの重要性を強調します。こうすることで,授業中は非常に集中して取り組むことにつながります。
写真は必ず自分で撮ったものを使います。友達のカメラを借りても良いが,必ず自分で撮ったものを使うことで,著作権も意識させます。
授業中は相談したり教えたりしてもよいが,作業を代わってやってあげるのはダメという点を,強調しておきます。跳び箱が跳べない友達の代わりに自分が跳び箱を跳んであげても,その子の為にはならないよねと例を出して指導します。教えてあげることはどんどんやりなさいと奨励しているので,わからない生徒が気軽に聞ける環境を作ることで,できる子がどんどん教え,最終的にはグループで知識や技能を共有できるようになります。
情報デザインの視点で作品を改善する
2時間制作したところで,サイトマップ・絵コンテの用紙を回収します。
できあがった作品を見ると,生徒自身が十分に納得できるものができているチームは少なく,多くはリンクが不十分であったり,画像がやたらと大きかったり,また,サイトに統一感が無かったりしています。今回から重点的に入れたのが,3時間目の評価と振り返りの時間です。
生徒たちは,自分たちの編集画面とHTMLは見ますが,教員が作成した全てのチームのリンク一覧から見るということは,ほとんどしていません。そこで,一覧からいろいろなサイトを確認します。そこで他のチームのものを見ることで,よくできているサイトはどんなところが工夫されているのか,自分たちのサイトのアクセシビリティは大丈夫なのか,ユーザビリティはしっかりしているかなどについて,こちらの「注意点」に挙げてある項目について確認します。

その上で,グループで修正する方針を3分間で確認し,それぞれのサイトを修正する時間を取ってサイト全体を改善します。これをすることで,最初にお話しした目標を達成するサイトまで持って行くわけです。
情報Aの時は,どちらかというと,サイトの出来栄えのみを評価することに比重を置いていましたが,今回は情報デザインの授業ですので,デザイン的に見る視点を与えて,それを基準に改善するという授業デザインに変更した,ということになります。
授業デザインの細かい工夫で、活動の効率と作品の質をさらにアップ
情報デザインの授業として,工夫している点がいくつかあります。

まず1点目が,教員のシステム構築力はあった方がよいということです。この活動は,マイクロソフトのIIS(Internet Information Services)を使っています。そのため,webサーバーを構築する知識があるとより工夫することができます。例えば,エラーとしてページが存在しないことを意味する「404 not found」が出たらどのサイトに誘導するかということを,あらかじめ設定しておき,万一ページが表示されなかったときに「表示されるべきファイルが存在しないか,名前が間違っています。Index htmlとなっていますか」と表示させることによって,いちいち教えなくても自分達で間違いに気づくことができるように仕向けることができるなどです。
2つ目として,どのような形で実習を達成させる為の知識や技能を身に付けさせていくかという授業の設計は絶対に必要です。これは,あらかじめある程度の知識を身に付けさせてから実習させるのか,あるいは,作成しながら身に付けていくのか,また,どの部分をどのように身に付けられるようにしておくのかということを,組み立てておくことと言っても良いと思います。これは,生徒の実態に応じていろいろな設計があって良いと思っています。私は先ほど示したような流れで行いましたが,例えば「取り込み実習」をいつ行うか,など,順番を入れ替えた方がよいところも出てくるかもしれません。
先ほどの授業の一覧では,HTMLをやってから画像取り込みとなっていますが,今は画像の取り込みを先に行っています。画像の取り込みが後だと,取り込みで1時間かけてしまうために,HTMLの内容を忘れてしまう生徒が多く出てきたことによります。画像取り込みを先にやっておくと,HTMLの練習の中で取り込んだ画像を表示させるなど,授業の流れがスムーズになり,また,画像の大きさなどの知識も再確認させることができます。そういった,ちょっとしたことを変えてみることで,生徒の定着を向上させることができます。
また,リンクの練習についても工夫改善を行いました。以前はインターネット上の町田高校公式ホームページとのリンク作成を行っていましたが,実際の課題では,同じグループの生徒と相互リンクを作成することになるため,練習の段階から自分のファイルをそれぞれ自分のグループフォルダーにコピーさせて,隣りどうしの生徒で相互リンクを作成するように変更しました。これによって,グループでの課題を作成するときに,練習用のファイルをそのまま利用して修正すれば課題を作成することができ,リンクの作成といった技術的ハードルが低くなって,内容を充実させる活動に時間をかけることができるようになりました。また,生徒の様子を見ていると,公式ページよりも,隣の生徒のページと行き来できるようが盛り上がるようで,互いに教え合いながら楽しそうに取り組んでいました。
さらに,IISによってアカウントを管理しているので,ページを作成した人でないと,そのページを編集することができないようなしくみに設定しており,「できる生徒が代わりに作成してしまう」ことを防ぐような工夫をしています。一人一人が技能を身に付け,責任を持って制作することを通して,グルーブで統一した作品として完成度を上げていくことが重要であることを強調しています。このようにちょっとした工夫で,個人とグループという二つの活動の両方に力を入れていくことができ,作品のレベルを高めることにもつながっていきます。
※神奈川県高等学校教科研究会情報部会 情報科実践事例報告会2019 ポスター発表より