事例128
情報システムの仕組みを図解化しよう 複雑な仕組みを簡単に伝える
神奈川県立茅ヶ崎西浜高校 鎌田高徳先生
情報Iは4つの項目を関連付けながら授業をするべき

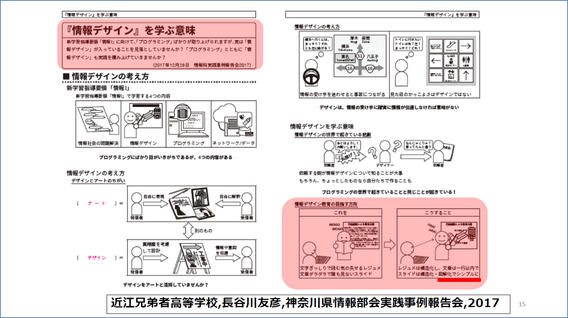
私は、情報Iの「情報通信ネットワークとデータの活用」の授業の中で、情報デザインの図解化を取り入れようと考え、実践を作りました。今回の発表は、2017年の神奈川県情報部会の実践事例発表会で、近江兄弟社高校の長谷川先生の「情報デザイン」についての発表に刺激を受けて、「図解化」をやってみようと作ったものです。
昨年度の全国大会で、鹿野調査官から私たちに「自分の授業に『情報デザイン』の考え方を取り入れてください」という「宿題」が出ました。これは、情報デザインを「コミュニケーションと情報デザイン」だけで扱うのではなく、情報Iのプログラミングや問題解決、データ活用といった、他の項目においても情報デザインの考え方を入れるということだと、私は解釈しました。

文部科学省から出ている高等学校情報科「情報Ⅰ」教員研修用教材情報I(※)において、全体を通じた学習活動の進め方にも記載されていますが、情報Ⅰは問題解決、情報デザイン、プログラミング、ネットワークなどの各項目の内容を関連付けながら授業を行うものだと思っています。
これを踏まえ、今回私が一番伝えたいのは、情報Iの4つの項目は個別に学習するのではないということです。例えば、今日お話しするネットワークについても、ネットワークのところだけやるのではなく、情報Ⅰの項目を関連付けを意識し、ネットワークの内容に、問題解決や情報デザインの考え方を入れて実践をしていくことが大切だと考えてやってみました。正直言って、今回の実践はチャレンジしてみたものですので、うまくいかなかった部分も含め、そのままお話ししたいと思っています。

情報デザインで情報システムを学ぶ
まず、この活動のねらいです。
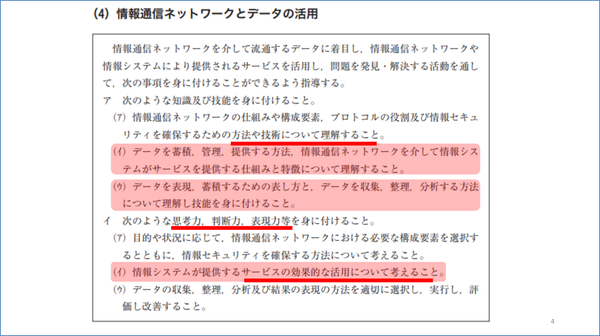
情報Ⅰの学習指導要領の「情報通信ネットワークとデータの活用」には「情報システムが提供するサービスの効果的な活用について考えること」をねらいとして書いてあります。

今回の実践はここに注目しました。問題解決なので、情報システムの仕組みを理解した上で、そのシステムの仕組みを情報デザインで表現させ、効果的な活用方法を提案させることねらいとしました。この過程で思考力・判断力・表現力が働かなかったら問題解決にならないだろうと考えながら、授業を行いました。
情報システムの実践事例については、神奈川県立津久井高等学校にての大里先生がTポイントカードをもじった「津久井カード」を活用し、身近な情報システムの仕組みの裏側に迫る画期的な情報システムについての授業実践を発表されています。

大里先生は、「津久井カードを作り、データベースを作って、店舗A、B、Cを複合的に見ることで、情報システムの裏側のところ、つまり集められた情報がどう関連付けて処理されていることに気付かせる、いい実践ができた」とおっしゃっていました。しかし、一方で「情報システムはアウトプットが難しい」とも言われました。集まったデータがあっても、情報システムが複雑だと入力・分析作業に時間がかかり過ぎて、情報システムとはどういうものか、どのように活用すればよいのかというところまで、なかなかできなかったということでした。

それなら、今回は情報システムのデータの分析作業にフォーカスするのではなく、情報システムの全体のデータの流れのアウトプットのところで情報デザインの考え方を入れたら、アウトプットがよりシンプルになり、情報システムの仕組みの理解が深まるのではないかと思い、今回の実践を考えました。
つまり、今回の実践のねらいは、身近な情報システムを調べ、全体のデータの流れを図解化し、そのシステムの効果的な活用方法について考えられるようになるということです。

今回の実践を考えたもう一つの背景が、情報Iでは、先ほども述べましたが、全体の項目を意識した授業を行わなければいけないということです。
私は2年前の全国大会において、プログラミングで基数変換の仕組みを理解するという実践を発表しました。今思えば、その時はプログラミングだけしか使わず、情報デザインやネットワーク、データの活用、問題解決などは全く意識していませんでした。

昨年の全国大会で発表した実践は、LINEの仕組みをプログラミングで理解しようというものでした。送信役、受信役、サーバ役を立てて、それぞれの役割に合わせたプログラミングを行い実行することで、ネットワークの仕組みを理解する実践です。ネットワークの仕組みのところに、プログラミングを関連付けて取り入れたことで、より深い学びにつながったと思います。

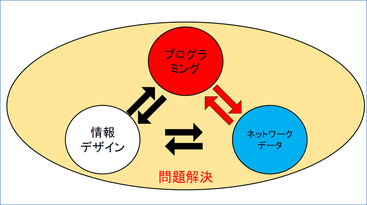
情報Ⅰの深い学びのためにも、この図のように「デザインの考え方を入れたプログラミング」「プログラミングの考え方を入れたデータ活用」「情報デザインの考え方を入れた情報システム」などの授業を行う必要があると感じています。そして、すべての授業で問題解決を意識して行う必要性があると思います。

授業のねらいは、情報システムの効果的な活用方法について考えられるようになること
私は今回、どのような流れで授業実践をしたのかをお話しします。ねらいはあくまでも「情報システムの効果的な活用方法について考えられるようになる」ことです。
例えば、SuicaやPOSシステムといった身近な情報システムは、それらの仕組みがわかっても、それを効果的に活用するのはどうしたらよいかということは、他の似たシステムとの違いを比較した上で、その違いをしっかり理解しないと難しいと感じました。そもそも情報システム自体が、仕組みの理解が複雑で難しいものですからね。その難しい仕組みをどうアウトプットしたらよいかという問題を解決するのが、図解化ではないかと考えました。
図解化については、近江兄弟者高校の長谷川先生の「情報デザインを学ぶ意味」というご講演をぜひご覧ください(※2)。複雑なものを図解化でシンプルにしてわかりやすくすることが、図解化の特徴です。図解化には欠点があると思います。それは難しいものを簡単にするため、その過程で細かい仕組みが抜け落ちることです。しかし、図解化で仕組みをシンプルにするからこそ見えてくるという部分もあると考え、今回の実践してみて感じています。
※2「『情報デザイン』を学ぶ意味は情報の本質を知ることにある」
近江兄弟社高校 長谷川友彦先生
※クリックすると拡大します
図解化の例を挙げます。
図のように、枠で囲った要素を矢印で簡潔に表してみることで、「西浜くんが茅ヶ崎さんのことが好きだ」という関係をシンプルに表すことができます。

ここでは、丸の大きさが大切です。どちらが大きくて、どちらが主導権を持っているか、とかですよね。これを生徒にやらせると、面白がります。TVドラマなどでも相関図があるので、生徒にはとても身近でした。このように、全体の流れや仕組みを理解するのに、図解化はわかりやすく、生徒の興味を引く面白い概念だと思います。
これを取り入れた情報デザインで、「ネットワークとデータ活用」の理解を深めよう、というのが今年の実践です。
まずは図解化の方法と意味を学ぶ
まず授業の流れについて説明します。この授業は2年生の選択科目で行いました。時間の都合で4時間の授業数で行いましたが、かなり辛かったです。やはり6時間くらいは欲しいかなと思います。

まず図解化の説明をして、図解化演習をしたあと、情報システムについて調べて、調べたものを図解化して発表する、という流れでした。ただ、生徒は短い作業時間でとても集中して取り組み、「図解化って面白い」と言ってくれました。
図解化の演習は、長谷川先生のファイルをベースにしました。
1時間目は、図解化の説明をしたあと、図解化の3つの要素の種類を説明して、関係性を勉強したあと、PowerPointのデータを与えて、「これをコピペして、枠を大きくしたり小さくしたり、色を着けたりして、関係性を示してね」と説明し、図解化の練習を行いました。

例えば、「西浜くんが茅ヶ崎さんを好きだ」を図解化し、生徒と一緒に作ると、生徒から「簡単だね」と声が上がりました。
このあと、例題をいくつか渡し練習させました。さらに、歴史が好きな生徒は武田氏vs.北条市vs.上杉氏とか、三国志の登場人物などを図解化してやってみていました。生徒の中には、図に色を付けたりする人も出てきます。

さらに時間が余ったので、桃太郎のストーリーを図解化しよう、ということで桃太郎と犬・猿・キジ、鬼、おじいさんおばあさんの関係を図解化し、このような形で仕組みを図解化できることを学びました。
ユーザーの手の届かないところのデータの流れが見えてくる
2時間目は、図解化の演習をしたうえで、身近なPOSシステムやYouTubeの仕組みを図解化させてみました。今回の実践で難しかったかなと思うのは、関係性をネットで調べるしかなかったということです。これまで授業で扱った情報システムを図解化させたり、あるいは本を使って情報システムを調べさせたりしても良かったかなと思います。
例えばPOSシステムはこのような形になります。

情報システムの図解化のポイントは、ユーザー側から離れたところで、どのようなデータのやり取りがあるかを調べる必要があるということです。情報システムの仕組みを考えたときに、生徒はユーザー側からのやり取りはわかります。そこではなく、ユーザー側から離れた、管理者側から全体を見て、どのようにデータの流れやお金のやり取りがあるかがわかることが大切なのです。そこが見えてきた時に発見があり、面白いと生徒たちは言ってくれました。
ここまでを踏まえたうえで、3時間目から実際に情報システムの図解化を行い、発表に進んでいきます。
発表資料は、4枚のスライドで行います。PREP(Point、Reason、Example、Point)法を使って、結論→理由→具体例→もう一度結論といった4つのステップを踏みます。今回の情報システムの図解化は3枚目のスライドに入れます。その図解化を通して、調べた情報システムをどのように効果的に使えばよいのかを考え、発表させました。

やってみて感じたことですが、情報システムの図解化の実践は難しかったです。ただ大切なことは、生徒の興味がある題材について好き勝手やらせるということです。
生徒が「身近な情報システムなら何でもいいの?」と質問するので、「何でもいいよ、好きなことをやろう」と言うと、調べる内容が身近なモノに集中します。「ポケモンGOは、なぜみんな課金しないのに儲かるのか」ということに生徒の興味が集中していました。
また、YouTube とニコニコ動画のシステムの違いも人気がありました。似たような動画コンテンツですが、何が違うのか。両者を比較して、図解化して、発表していました。他には、電子マネーや、LINEスタンプなどをやった人もいました。

ただ、正直全てが情報システムを完璧に理解して、効果的な活用方法まで辿り付けたかというと、そうではありませんでした。半分くらいは調査が不十分だったかなと思います。
Suicaにチャージしたときのお金の流れが気になった生徒の発表です。身近なカードはいろいろあるけれど、その中でSuicaはどんなお金の流れになっているのか、気になったそうです。

下図が図解化です。現金でチャージされたものがSuicaに入り、改札を通って、JRのサーバにいくという流れです。しかし、JR以外の京急線や相鉄線などに乗る時は、データが中央サーバを介すことになります。この生徒はこの時、「JR以外の外部のサーバにいくんだ!」と驚いていました。ですから、この図ではまだ図解化は不十分で、他社のサーバとのデータのやり取りについても図解化を作らなければなりません。

しかし生徒たちは、ユーザー側から離れたところでどんなデータのやり取りがあることを、おおむね見つけられたようでした。
生徒の意見で多かったのは、データが集まることの意味に気付いたことでした。図解化することで、データがどこに集まって、集まった情報にどんな価値があるのか、というデータサイエンスの意味に踏み込んでコメントする生徒が多かったです。

また、「情報を管理したり操作したりする側の意味がわかった」「YouTubeなど難しそうなものを図解化することで、簡単に表せて楽しかった」というコメントもありました。

しかし、一方で簡単にしたからこそ抜け落ちた部分があったと、私は思っています。それに加えて、図解の要素の数が少ない発表が多く、内容として物足りない、もったいないなとも思いました。
ポケモンGOなどは、たくさんの生徒が取り組んだので、いろいろな例が出てきました。ですから、どの図解が正しいかという比較をすることも、必要だったかなと思います。
また、最近Tポイントカードの情報を刑事事件の捜査で警察に提供したとか、セブン・ペイの騒ぎがありましたが、システムだけでなく、こういった身近な情報社会の問題事例を図解化することをしてみてもよかったかなと思います。
やってみておもったのは、やはり図解化してもその関係性を必ず文字で書かなければ相手に仕組みが伝わらないのでダメであるということ、そしてユーザー側から離れたところでどんなバックグラウンドがあって、どこにデータが集まって、どんなやり取りがされているかということを、扱っていくべきであったと思います。
図解化で抜け落ちてしまうものはあるが、図解化したからこそ見えてくるものもある
今回、評価は非常に苦労しました。
図解化ができ、結論で効果的な活用方法まで踏み込んでコメントできていればS評価にしました。生徒たちの図解化は出来ていましたが、図解化して情報システム仕組みをしっかり理解できていない、深い理解まで踏み込めていない生徒がかなりいました。やはり途中で形勢的な相互評価の場面を入れ、作った図解化について、議論したり改善点を指摘したりする活動は必要だったと思います。

図解化することのメリットは、複雑な情報システムがわかりやすくなることです。ユーザーから離れたところで、どんな仕組みが動いているかということは、なかなか気が付かないので、そこはわかるようになったと思います。

また、多くの生徒が情報システムの管理者側のメリットに気付くことができました。データを集めること、蓄積することの価値に気付き、ユーザー側からは気付かない会社側のメリットを発見できたのは、自分たちで調べ図解化したからこそだと思います。
今後の課題は評価です。生徒は好きに情報システムを調べるため、何をもってその図解化が正しいかということを、いろいろあたって調べなければなりません。ある程度、情報システムを絞ってもよかったと思います。やはり調べる内容が拡散すると教員の評価が苦しくなります。
先ほど述べましたように、図解化で抜け落ちてしまうものがある一方で、図解化したからこそ見えてくるものがあります。細かく調べさせて、仕組みをしっかりと理解させて図解化しないと抜け落ちていくものもあります。下調べもネットだけでなく、いろいろな方法を取っていけば、さらに面白い実践になると思います。
情報デザインで情報システムを学ぶことは、図解化のみならずプログラミングなども取り入れて行っていく必要があるかと思います。また、問題解決型の授業で思考力・判断力・表現力が育つので、項目を関連付けて行う授業は意味があったと思います。

【質疑応答】
Q1高校教員:図解化を丸と矢印で表現されていますが、情報システムの仕組みといっても時間の流れもあれば、相互の関係のものもあります。おそらくDFD(データフロー図)で直すと5種類くらいになると思いますが、全部を丸と矢印で表すのは無理があるのでは?
A1鎌田先生:初めに考えましたが、本校の生徒の状態やレベルを見ると、シンプルな今回の図解化のやり方が一番よかったです。今回はあくまで情報デザインの考え方を入れてやってみるという趣旨の実践でした。
Q2高校教員:質問が2点あります。1点目は、情報デザイン的な要素で色を付けられましたが、配色の指導はされましたか。2点目は、まとめることで、抜け落ちる情報があるということですが、知らない人が図解を見たときに、そこは作成者が解釈をしなければならないと思います。解釈をお互いにさせて、ここがわかりにくい、などの時間は持たれましたか。
A2鎌田先生:着色について指導はしていません。生徒は好きなように着色していました。矢印の太さや丸の大きさなどにこだわる生徒はいました。2点目については、ご指摘のように流れの中で形成的評価が必要だったと思います。他の人の図解化でわからないところを議論させて、補強させる活動は間違いなく必要だったと思います。
第12回全国高等学校情報教育研究会全国大会(和歌山大会) 分科会発表より